エンジニア大学では「Spring BootでWebアプリを開発してみたい!」「Spring Bootに気軽に入門してみたい!」という方に向けて、Eclipse × Spring Boot × PostgreSQLを使ってWebアプリケーションを開発する方法を解説しています。
全部で7つの記事に分けて、書籍管理アプリの開発を行なっていきます。
7つの記事を全て実施することで、CRUDと呼ばれるWebアプリ開発の基礎を学ぶことができます。
CRUDとはアプリの基本機能の頭文字を合わせた言葉です。
- データの作成(Create)
- データの読み出し(Read)
- データの更新(Update)
- データの削除(Delete)
完成後のコードはGitHubに上げていますので、もしよければ参考にしてみてください。
10日間無料のメンターもやっているので、これからエンジニアを目指す方はチェックしてみてください。
目的
エンジニア大学ではSpring Bootに入門してみたい方に向けて、簡単なWebアプリを開発する方法をお届けしています。
対象となるのは次のような方です。
- Javaの基礎学習が終わった方
- Javaで何か作ってみたい方
- エンジニアへの転職を目指している方
- IT企業への就職が決まり、勉強したい方
Spring BootでWebアプリを開発する方法を学んでみたい!という方はぜひこのブログを参考に学んでみていただければと思います!
開発するWebアプリケーション
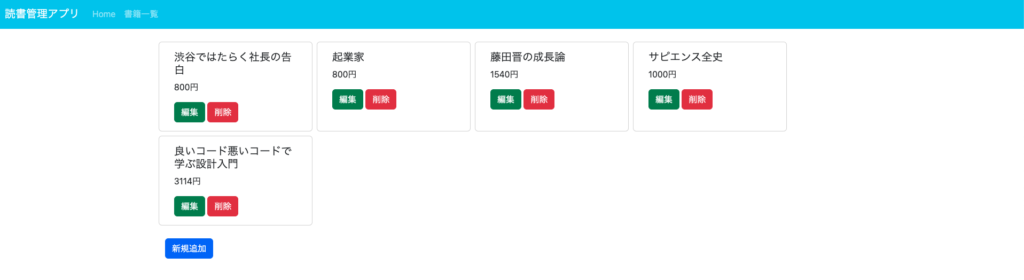
ここで開発するWebアプリケーションは書籍を管理する読書管理アプリです。
実際には
- 書籍を一覧表示する画面
- 書籍を追加する機能
- 書籍を編集する機能
- 書籍を削除する機能
を開発していきます。


【Spring Boot超入門】準備編
書籍管理アプリを開発するにあたって、Eclipseを使用していきます。
Eclipseのインストールがされていない方は、こちらの記事を参考にEclipseをインストールして開発環境を整えましょう!
【Spring Boot超入門】環境構築編
これからSpring Bootを使ってWebアプリを開発していくための環境をEclipseで構築していきます。
実際の画面を用いて解説していますので、記事通りに進めていただくことで、環境を構築することができます!
まずはSpring Bootプロジェクトを作って画面に「Hello, Spring Boot!!」と表示してみましょう!
【Spring Boot超入門】一覧画面を作成しよう!
ここからいよいよ実際の開発に入っていきましょう!
最初は一覧画面を作成していきます。
PotgreSQLを使って、データベースとテーブルを作成します。
その後に作成したテーブルからデータを取得して、画面に表示する画面を作っていきます。
【Spring Boot超入門】Bootstrapを使って見た目をきれいにする
Bootstrapというcssフレームワークを使って画面の見た目をきれいにしていきます。
Bootstrapを使うことで、簡単におしゃれで見やすいデザインの画面を作成することができ、アプリ開発のモチベーションアップにつながります。
【Spring Boot超入門】新規登録画面を開発しよう!
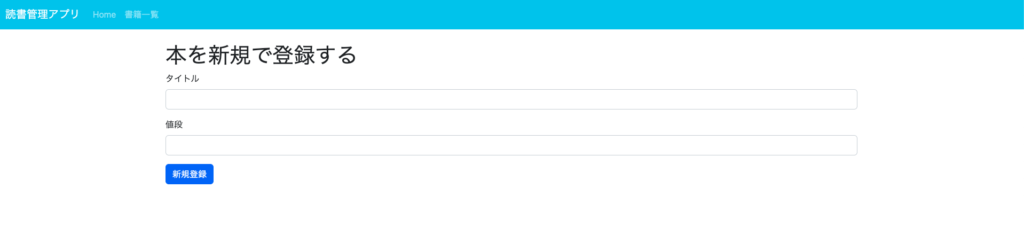
一覧画面の開発ができたら、次は新規登録画面を開発していきます。
これで、画面からデータを登録することができるようになります!
【Spring Boot超入門】バリデーションチェックを実装しよう
ここではデータを追加する際にバリデーションチェックをする方法を学んでいきます。
バリデーションとは入力チェックのことで、空白やマイナスの値が誤ってデータベースに登録されてしまうことを防ぎます。
このバリデーションもSpring Bootに搭載されている機能で簡単に作ることができるのでチャレンジしてみてください!
【Spring Boot超入門】ToDo更新機能を開発しよう!
次に開発していくのは一度データベースに登録した書籍情報の更新をする機能です。
追加した書籍情報に間違いがあったときに変更して、直すことができるようにしましょう。
【Spring Boot超入門】削除機能を実装しよう
最後は削除機能です。
データベースに登録してある、書籍を削除していく機能を開発します。
記事のまとめ
以上がSpring BootとEclipseを使って書籍管理アプリを開発する手順になります。
これで基本的なCRUD機能を搭載したアプリを開発することができるようになります。
次のステップとしてはJava Scriptを用いたAjax通信を使った機能の開発やBootstrapなどのCSSフレームワークを用いたUIの修正などが考えられます。
エンジニア大学では今後も各記事のクオリティやUIやAjaxを利用する方法も解説していきます。







