エンジニア大学ではSpring Bootで簡単なWebアプリを開発する方法を発信しています。
Javaの基礎学習が終わった方へ
・Spring BootでWebアプリを開発する
・GitHubに全コード上がっています!
今回の記事ではEclipseを使ってSpring Bootのプロジェクトを作成する方法を図解付きで解説していきます!
この記事を読むことで、Eclipseを使ってSpring Bootの開発をする準備を整えることができます。
今回はアプリを起動して、画面に「Hello, Spring Boot!!」と表示するところまで、わかりやすく解説していきます。
EclipseでSpring Bootのプロジェクトを作成する

まずはEclipseを起動してSpringBootのプロジェクトを作成します。
Eclipseでプロジェクトを作成するのは次の5STEPです。
- プロジェクトの作成
- Spring スターター・プロジェクトの作成
- Spring Bootの基本設定
- Spring Bootで使用する機能の選択
- Spring Bootプロジェクトの作成完了
プロジェクトの作成
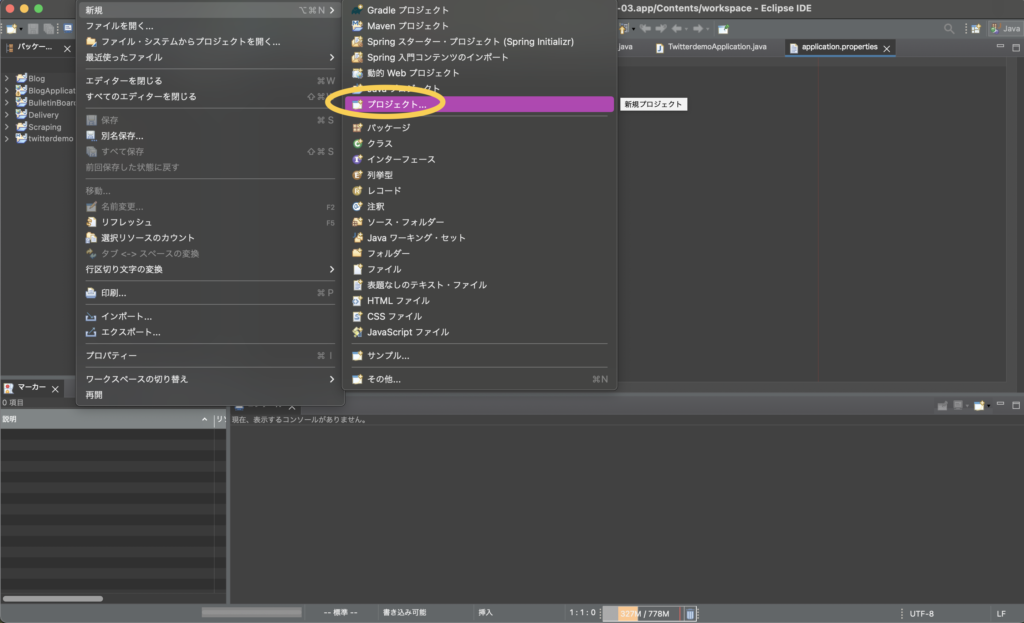
Eclipseで「ファイル」→「新規」→「プロジェクト...」を選択します。

Spring スターター・プロジェクトの作成
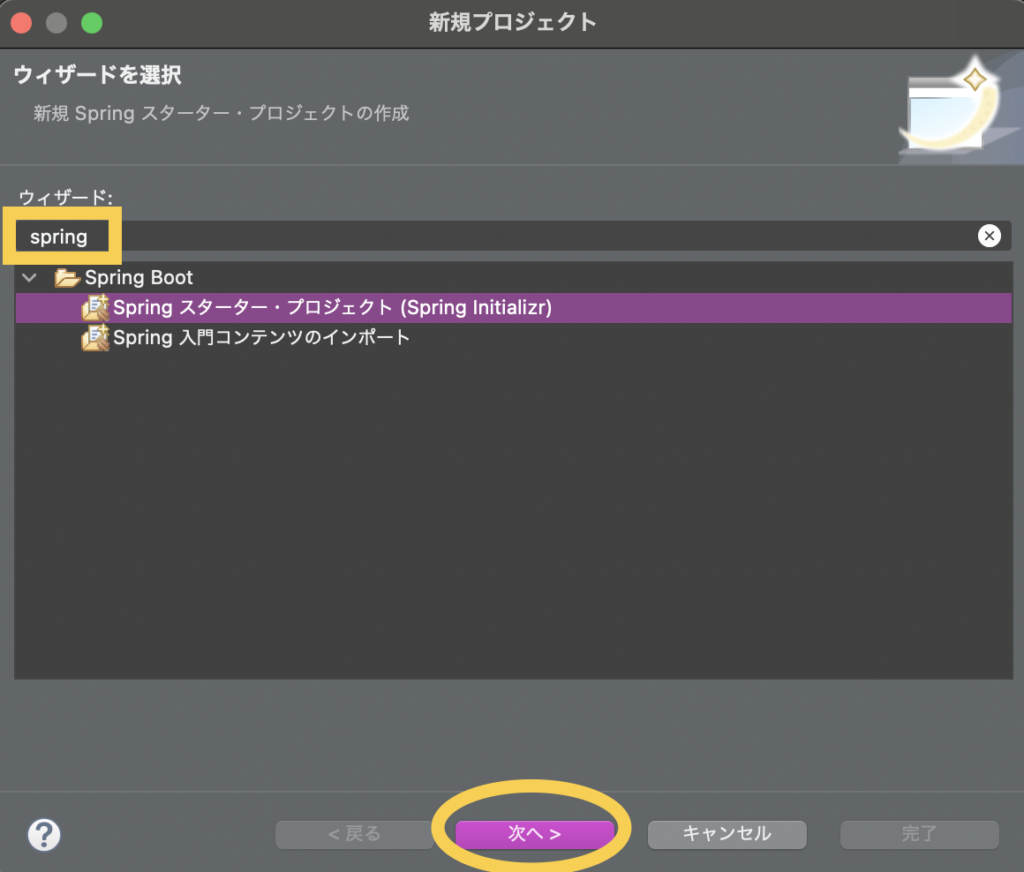
新規プロジェクトを選択するウィンドウが表示されます。
検索窓に「spring」と入力して、「Spring スターター・プロジェクトの作成」を選択し、「次へ」を押します。

Spring Bootの基本設定
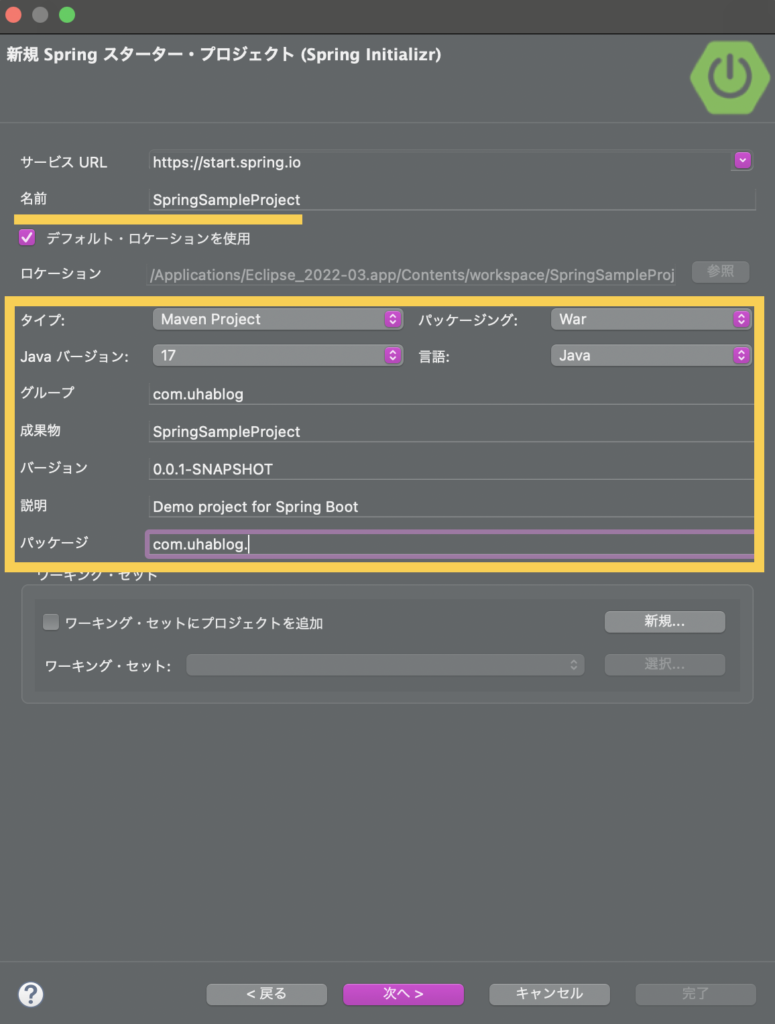
次にSpring Bootプロジェクトの基本設定を行います。
- 名前:Spring Bootプロジェクトの名前を自由に決めます。
- タイプ:Mavenを選択します。
- パッケージング:Warを選択します。
- パッケージ:Javaのソースコードを管理するパッケージ名を自由に決めます。
今回は以下のように設定しました。

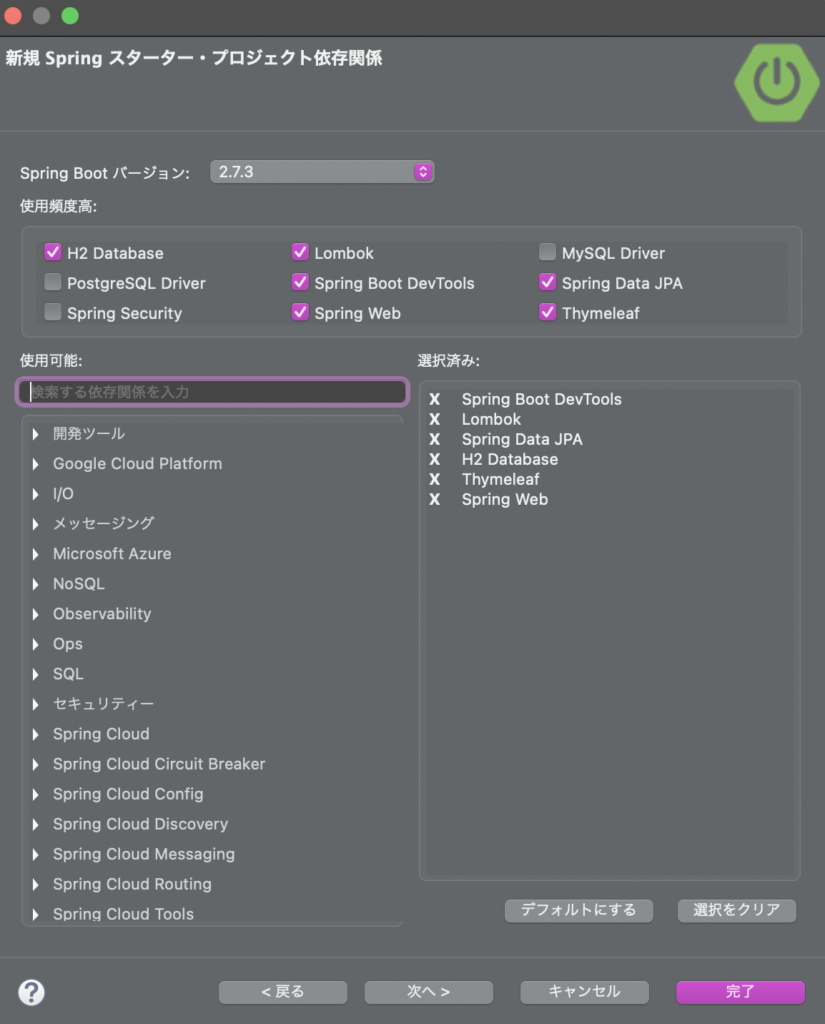
Spring Bootで使用する機能の選択
次にSpring Bootで使用する機能の選択を行います。
こちらは後からでも追加や編集が可能なので、ここで全てを決めなければならないわけではありません。
今回はデフォルトで選択されているものをそのまま使います。

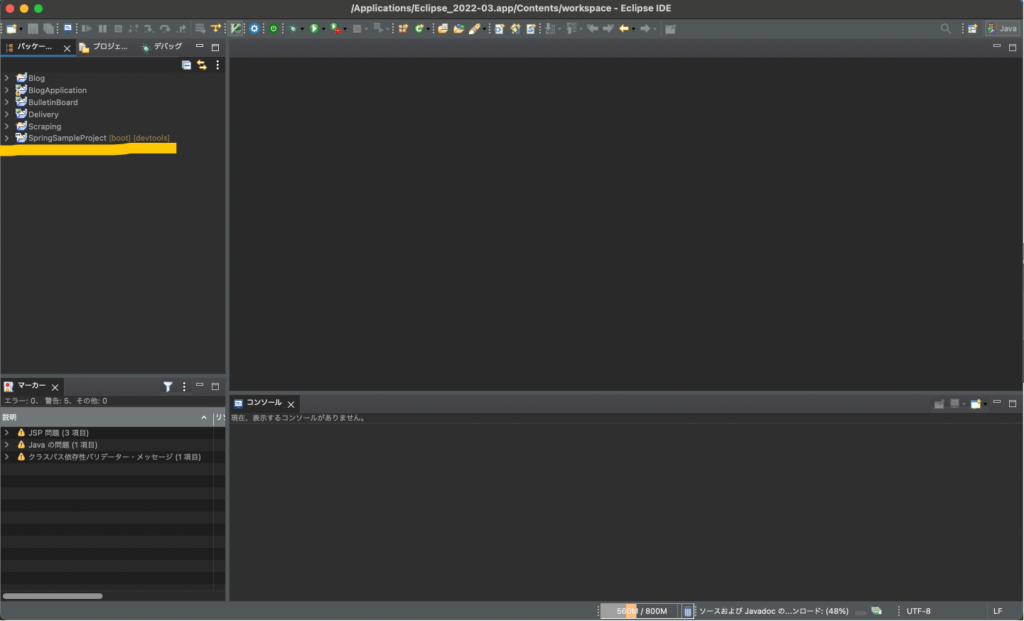
Spring Bootプロジェクトの作成完了
「完了」ボタンを押すとSpring Bootプロジェクトが完成します。

Spring BootでHello Spring Bootを表示する

Spring Bootの開発環境が整ったので、画面に「Hello, Spring Boot!!」と表示してみましょう。
「Hello, Spring Boot!!」の表示は次の3STEPで行なっていきます。
- Controllerクラスの作成
- htmlファイルの作成
- プロジェクトの起動
Controllerクラスの作成
まずはControllerクラスの作成をします。
Controllerクラスではリクエストを受け取って、どのような処理を行うか制御します。
今回は「/index」にリクエストが来たときに「index.html」を画面に表示するような制御を行います。
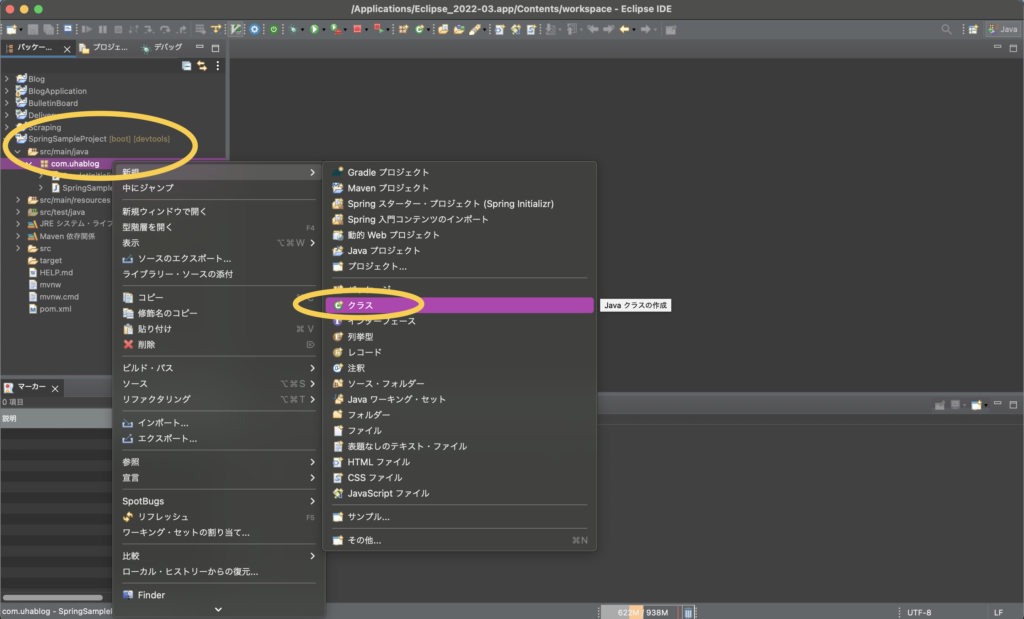
先ほど作成したSpring Bootプロジェクトの「src/main/java」フォルダを開いて、パッケージを右クリックします。
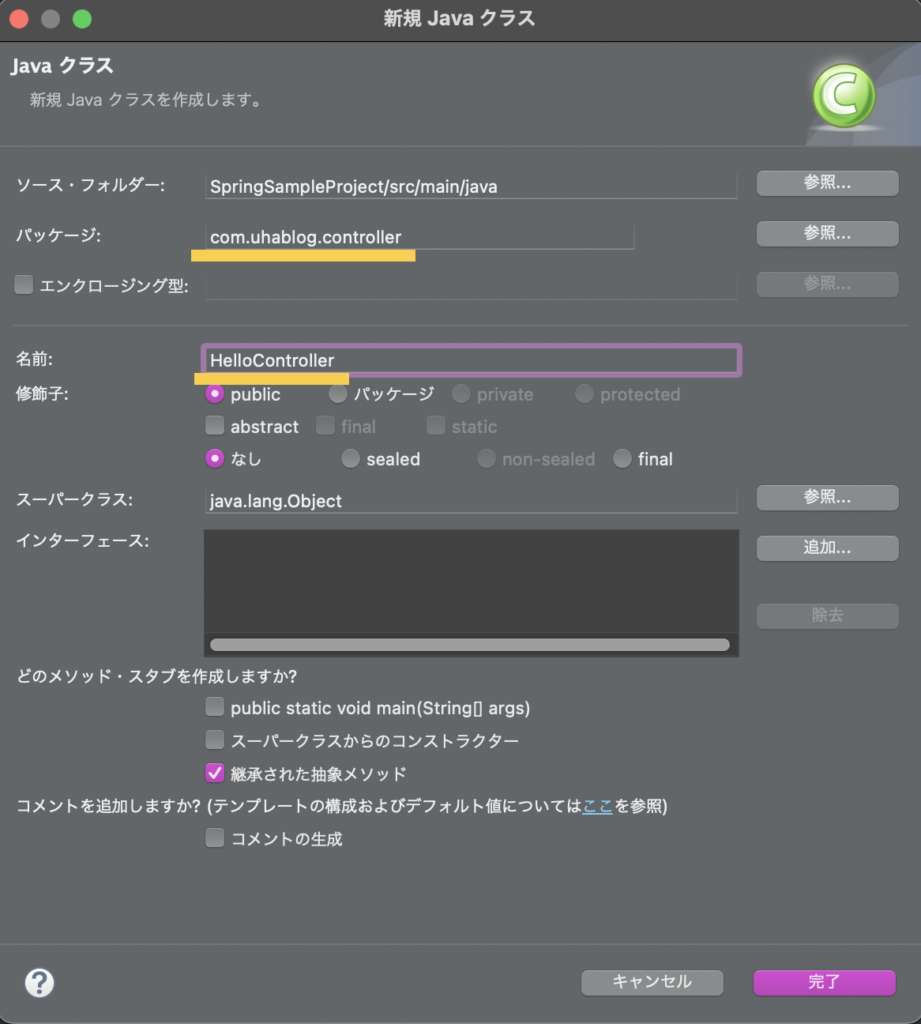
「新規」→「クラス」を選択してJavaのクラスを作成します。

パッケージを「com.uhablog.controller」として、クラス名を「HelloController」としました。

HelloControllerは次のようにします。
package com.uhablog.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller // アノテーションを使って、Controllerクラスであることを宣言
public class HelloController {
@RequestMapping(value="/index") // 「/index」にリクエストが来たときに呼び出されるメソッドを作成
public String index() {
return "index";
}
}簡単にコードの解説をしていきます。
@Controller
「@Controller」アノテーションをつけることで、このクラスがコントローラーであることを宣言しています。
コントローラーは主にユーザー(ブラウザ)からのリクエストを受け取って、リクエストに応じてJavaのプログラムを実行します。
つまり@Controllerをつけることで、「このクラスはユーザーからのリクエスト受け付けますよ〜」の宣言をしたことになります。
@RequestMapping
@Controllerアノテーションでユーザーからのリクエストを受け付けることができます。
@RequestMappingアノテーションで実際にリクエストを受け取ることが可能です。
今回の場合「@RequestMapping(value="/index")」としているので、「http://localhost:8080/index」にリクエストしたときにindexメソッドが実行されます。
indexメソッド
indexメソッドでは実際の処理を書いていきます。
今回は戻り値の型としてString型の"index"を返しています。
これで次に作るindex.htmlを画面に表示することが可能です。
これでサーバー(Java)側のプログラムは完成です!次に画面を作っていきましょう。
htmlファイルの作成
次に画面に表示するhtmlファイルの作成をします。
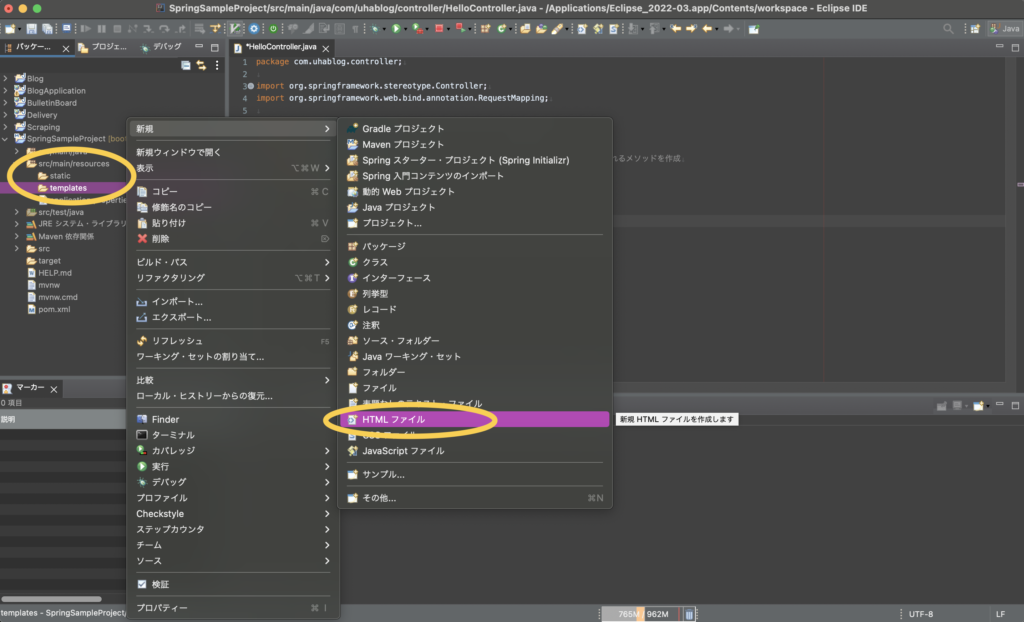
Spring Bootプロジェクトの「src/main/resources」フォルダを開きます。
「templates」フォルダを右クリックして、「新規」→「HTMLファイル」を選択します。

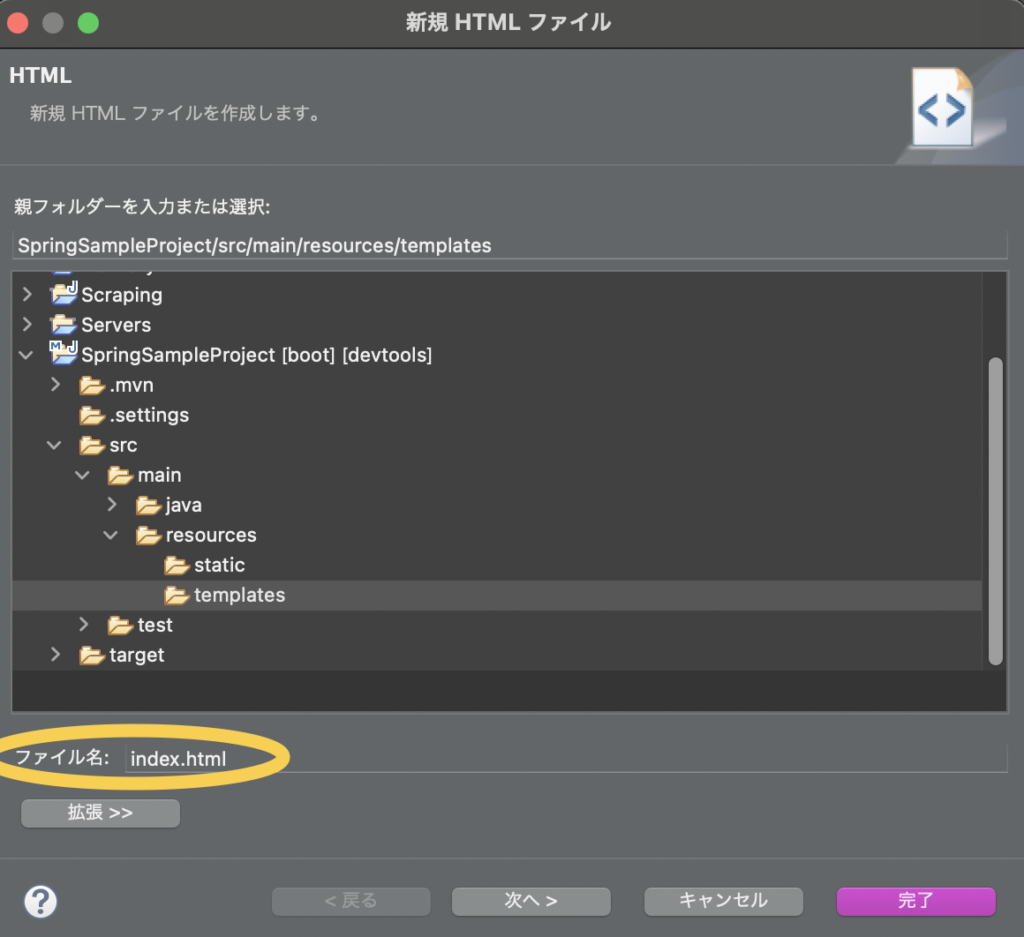
HTMLファイルの名前を入力します。
先ほどのControllerのindexメソッドで、「return "index";」としました。なので、ここではindex.htmlを作成します。

index.htmlで画面に「Hello, Spring Boot!!」と表示します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EclipseでSpring Bootの開発環境を構築!!</title>
</head>
<body>
<h1>Hello, Spring Boot!!</h1>
</body>
</html>これで画面が完成しました!最後にサーバーを起動して、確認しましょう。
Spring Bootプロジェクトの起動
では完成したSpring Bootプロジェクトを起動します。
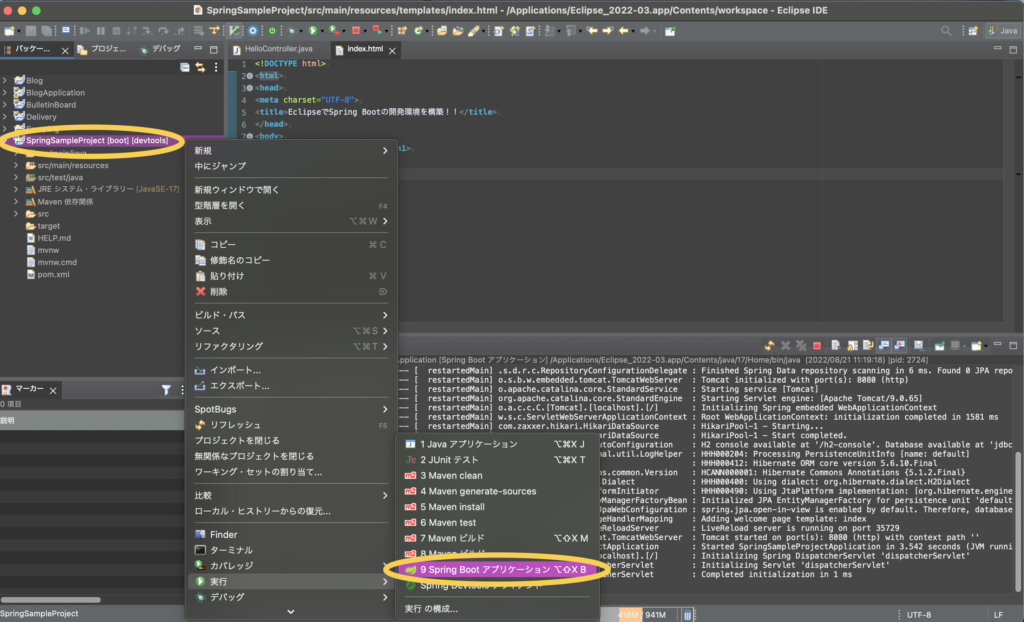
Spring Boot プロジェクトを右クリックします。
「実行」→「Spring Bootアプリケーション」をクリックします。

ChromeやFirefoxなどお使いのブラウザで「http://localhost:8080/index」にアクセスしましょう!
画面に「Hello, Spring Boot!!」と表示されたら成功です!!

次の記事ではPostgreSQLにデータベースとデータの登録をして、登録したデータを画面に表示する一覧表示画面の開発をしていきます。
挫折せずにプログラミングを学ぶためには?
僕はプログラミングで挫折した経験があります。
エラーの連続やエラーが解消しても思った通りに動かないといったことが原因で、プログラミングが嫌いでした。
当時はパソコンの基礎すら分からず、Googleでの検索力もありませんでした。
「プログラミングって全然意味わからないし、全然楽しくない」そう思っていました。
そんな僕でも今はエンジニアとして働けています。
エンジニアとなった今、初心者の方は周りの人に聞ける環境というのがとても大切だと感じています。
周りに聞ける人がいない時は、学習環境を手に入れるためにお金を払うというのも一つの方法です。
それができるのが、プログラミングスクールのFreeksです。
Freeksは月額10,780円で現役エンジニアに質問する環境を手に入れることができるプログラミングスクールです。
多くのプログラミングスクールが数十万円払って通うところを月額10,780円から通うことができるのはコスパが良いです。
しかもサブスク制で、自分のペースで学ぶことができ嫌になったらすぐにやめることができます。
Freeksでは無料カウンセリングを行なっています。
「周りに誰も聞ける人がいなくて、エラーが解決できない」「プログラミング全然楽しくない」という方は、無料カウンセリングを受けてみて下さい。
【関連記事】Freeks評判、口コミ

