エンジニア大学ではSpring Bootで簡単なWebアプリを開発する方法を発信しています。
Javaの基礎学習が終わった方へ
・Spring BootでWebアプリを開発する
・Bootstrapを使って見た目をきれいにする・・・・・・前回の記事
・GitHubに全コード上がっています!
今回の記事ではSpring Bootで画面のフォームから入力値を取得して、データベース(PostgreSQL)に登録する方法について解説していきます。
この記事を読むことで
- 画面から入力を送信する方法
- 入力されたデータをデータベースに登録する方法
を学ぶことができます!
「Spring Bootを使ってwebアプリの開発ができるようになりたい」という方はぜひチェックしてください。
今回データを登録するテーブル定義
今回データを登録するbooksinfoテーブルはid, title, priceの3つのカラムを持っています。
| 論理名 | 物理名 | データ型 | 説明 |
|---|---|---|---|
| id | ID | serial | データのIDが自動で採番される |
| title | タイトル | varchar(50) | 本のタイトルを保持する |
| price | 値段 | int | 本の値段を保持する |
一覧画面の記事はこちら
バックエンド(サーバー側)のソースコード
まずはバックエンド側のソースコードから確認していきます。
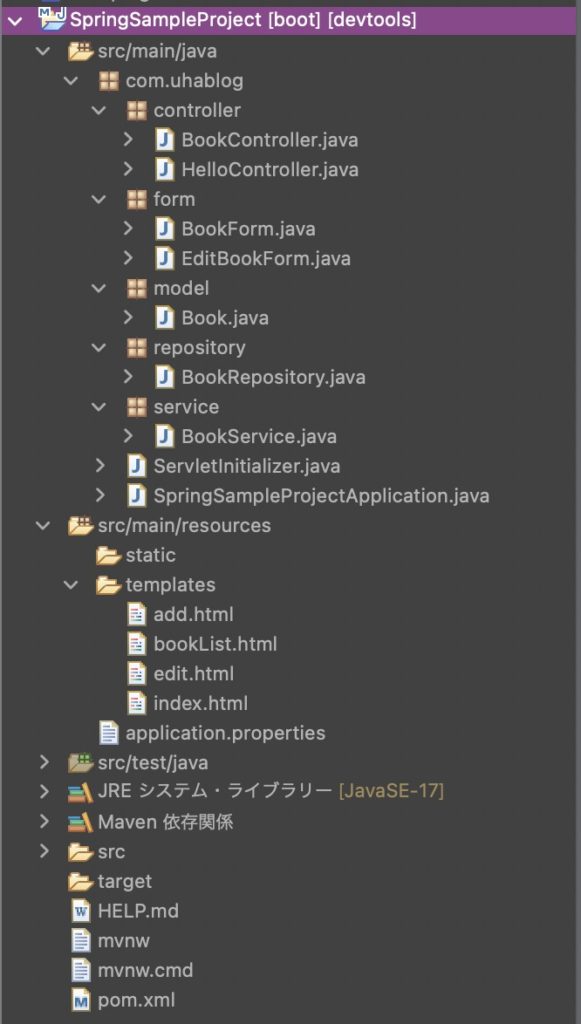
最終的なフォルダ構成は次のようになります(一部この記事では作成しないファイルも含まれています)

Book.javaの作成
最初にmodelクラスを作成します。
このクラスではデータベースへ登録するデータを格納しておくためのクラスです。
modelパッケージの中にBook.javaを作成し、中身は次のとおりにします。
package com.uhablog.model;
import javax.persistence.Column;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import javax.persistence.Table;
import lombok.Data;
@Data
@Entity
@Table(name = "booksinfo")
public class Book {
@Id
@GeneratedValue(strategy=GenerationType.IDENTITY)
@Column(name="id")
// 本のidを保持するフィールド
private Integer id;
@Column(name="title")
// 本のタイトルを保持するフィールド
private String title;
@Column(name="price")
// 本の値段を保持するフィールド
private Integer price;
}アノテーションを使って、登録するテーブルをJavaのクラスで表現しています。
各アノテーションの簡単な説明は次のとおりです。
- @Tableは対応するテーブルを設定
- @Dataで各フィールドのsetterとgetterを自動で生成
- @GeneratedValueでidが自動で生成される値であることを明示
- @Columnでテーブルのどのカラムと対応しているか設定
データベースへ登録するためのデータを格納しておくためのクラス
BookForm.javaの作成
ユーザーが画面で入力した値を保持するためのクラスです。
画面では本のタイトルと値段の入力を受け付けます。
formパッケージにBookForm.javaを作成します。
package com.uhablog.form;
import lombok.Data;
@Data
public class BookForm {
/**
* 本のタイトルを保持する
*/
private String title;
/**
* 本の値段を保持する
*/
private Integer price;
}ユーザーからの入力値を保持するためのクラス
BookRepository.javaの作成
BookRepository.javaはデータベースに登録するためのインターフェースです。
JpaRepositoryを継承することで、データベースにアクセスする簡単なメソッドをいくつか実行できるようになります。
repositoryパッケージに作成します。
package com.uhablog.repository;
import org.springframework.data.jpa.repository.JpaRepository;
import com.uhablog.model.Book;
public interface BookRepository extends JpaRepository<Book, Integer> {
}データベースにデータを新規登録するためのクラス
BookService.java
サービスクラス内で画面からの入力値をデータベース登録用のクラスに変換して、データベースへ登録するメソッドを呼び出します。
insertメソッドでデータベースに値を登録しています。
処理の流れとしては次のとおりです。
- 引数として画面からの入力値を受け取る
- Bookクラスに変換する
- repositoryのsaveメソッドを使って、データベースに新規登録する
サービスクラスには次のようなメソッドがあります。
| メソッド名 | 説明 |
|---|---|
| findAll | データベースから本の一覧を取得する |
| insert | データベースに画面からの入力値を登録する |
一覧画面の記事はこちら
package com.uhablog.service;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import com.uhablog.form.BookForm;
import com.uhablog.model.Book;
import com.uhablog.repository.BookRepository;
@Service
@Transactional
public class BookService {
@Autowired
BookRepository repository;
/**
* データベースから本の一覧を取得する
* @return
*/
public List<Book> findAll() {
return repository.findAll();
}
/**
* データベースにデータを登録する
* @return
*/
public void insert(BookForm bookForm) {
// データベースに登録する値を保持するインスタンス
Book book = new Book();
// 画面から受け取った値をデータベースに保存するインスタンスに渡す
book.setTitle(bookForm.getTitle());
book.setPrice(bookForm.getPrice());
// データベースに登録する
repository.save(book);
}
}入力値を受け取って、データを新規登録するメソッドを呼び出す
BookController.java
リクエストに対する処理を制御するためのクラスです。
コントローラークラスには次のようなメソッドが用意されています。
| メソッド名 | 説明 |
|---|---|
| bookList | 「http://localhost:8080/book-list」にアクセスがあったときのメソッド。 本の情報をデータベースから取得して、画面に表示する。 |
| createBook | 「http://localhost:8080/book-create」にGetメソッドでリクエストがあった時のメソッド。 本の新規登録画面を画面に表示する。 |
| saveBook | 「http://localhost:8080/book-create」にPostメソッドでリクエストがあった時のメソッド。 画面で入力された情報をデータベースに登録する。 登録完了後は一覧画面にリダイレクトする。 |
package com.uhablog.controller;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import com.uhablog.form.BookForm;
import com.uhablog.model.Book;
import com.uhablog.service.BookService;
@Controller
public class BookController {
@Autowired
BookService service;
@GetMapping("/book-list")
public String bookList(Model model) {
// serviceを使って、本の一覧をDBから取得する
List<Book> bookList = service.findAll();
// modelに本の一覧を設定して、画面に渡す
model.addAttribute("bookList", bookList);
// bookList.htmlの表示
return "bookList";
}
/**
* 新規登録画面を表示
* @param model
* @return 新規登録画面
*/
@GetMapping("/book-create")
public String createBook(Model model) {
model.addAttribute("bookForm", new BookForm());
return "add";
}
/**
* データベースに本を登録する
* @param bookForm
* @param model
* @return
*/
@PostMapping("/book-create")
public String saveBook(@ModelAttribute BookForm bookForm, Model model) {
// 本を登録する
service.insert(bookForm);
// 本の一覧表示画面にリダイレクト
return "redirect:/book-list";
}
}フロントエンド(画面側)のソースコード
bookList.html
現在データベースに登録されているデータを一覧で表示する画面のhtmlです。
新規登録画面を表示するためのリンクをaタグを使って設置しています。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>本の一覧表示</title>
<link rel="stylesheet" th:href="@{/webjars/bootstrap/5.2.2/css/bootstrap.min.css}"/>
</head>
<body>
<div th:replace="share::header"></div>
<div class="container">
<div class="row">
<div th:each="book : ${bookList}" th:object="${book}" class="card col-3 me-2" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title" th:text="*{title}"></h5>
<p class="card-text" th:text="*{price} + 円"></p>
</div>
</div>
</div>
<a class="btn btn-primary mt-3" th:href="@{/book-create}">新規追加</a>
</div>
</body>
</html>2023/02/19にBootstrapの記事を公開しました。その影響で少しhtmlの内容が変わっています。詳しくはこちらの記事をご確認ください。
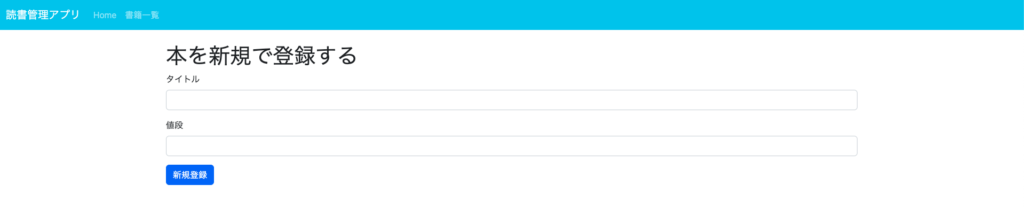
add.html
本を新規で登録するための画面です。
th:objectにbookFormを設定します。これを設定することで、サーバー側にbookFormとして値を渡すことが可能です。
th:fieldに入力された値がBookFormのどの項目に対するのか、設定しています。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>本を新規登録する</title>
<link rel="stylesheet" th:href="@{/webjars/bootstrap/5.2.2/css/bootstrap.min.css}"/>
</head>
<body>
<div th:replace="share::header"></div>
<div class="container">
<h1>本を新規で登録する</h1>
<form th:action="@{/book-create}" th:object="${bookForm}" method="POST">
<div class="mb-3">
<label for="bookTitle" class="form-label">タイトル</label>
<input id="bookTitle" class="form-control" type="text" th:field="*{title}">
</div>
<div class="mb-3">
<label for="bookPrice" class="form-label">値段</label>
<input id="bookPrice" class="form-control" type="number" th:field="*{price}">
</div>
<input type="submit" class="btn btn-primary" value="新規登録">
</form>
</div>
</body>
</html>2023/02/19にBootstrapの記事を公開しました。その影響で少しhtmlの内容が変わっています。詳しくはこちらの記事をご確認ください。
動作確認
実際にアプリを動かして、動作確認をしてみます。
「http://localhost:8080/book-list」にアクセスして、「新規登録」のボタンを押します。

フォームが表示されるので、値を入力して「新規登録」ボタンを押します。

一覧画面に遷移して、入力したデータが登録されています。
今回の記事はここまでです。次は入力値が正しい値がチェックするバリデーションチェックをSpring Bootで実装する方法について解説します。
挫折せずにプログラミングを学ぶためには?
僕はプログラミングで挫折した経験があります。
エラーの連続やエラーが解消しても思った通りに動かないといったことが原因で、プログラミングが嫌いでした。
当時はパソコンの基礎すら分からず、Googleでの検索力もありませんでした。
「プログラミングって全然意味わからないし、全然楽しくない」そう思っていました。
そんな僕でも今はエンジニアとして働けています。
エンジニアとなった今、初心者の方は周りの人に聞ける環境というのがとても大切だと感じています。
周りに聞ける人がいない時は、学習環境を手に入れるためにお金を払うというのも一つの方法です。
それができるのが、プログラミングスクールのFreeksです。
Freeksは月額10,780円で現役エンジニアに質問する環境を手に入れることができるプログラミングスクールです。
多くのプログラミングスクールが数十万円払って通うところを月額10,780円から通うことができるのはコスパが良いです。
しかもサブスク制で、自分のペースで学ぶことができ嫌になったらすぐにやめることができます。
Freeksでは無料カウンセリングを行なっています。
「周りに誰も聞ける人がいなくて、エラーが解決できない」「プログラミング全然楽しくない」という方は、無料カウンセリングを受けてみて下さい。
【関連記事】Freeks評判、口コミ

