
今回の記事ではEclipseを使ってWebアプリケーションを開発する方法を解説していきます。
この記事を読むことでEclipseを使ってWebアプリを作る基礎の基礎がわかります。
なおEclipseが既にインストールしてあることを前提に話を進めていきます。
OSはmacOSを使っています。
Webアプリを作るためにはサーブレットとjspを作る必要があります。
今回は次の3つのファイルを作成して、Webアプリがどんな流れで開発されているか解説していきます。
- request.jsp
- response.jsp
- HelloServlet.java
「Eclipseを使ってWebアプリを開発する方法を学びたい」
「JavaでWebアプリを開発できるようになりたい」
という方はぜひ最後まで読んでみてください。
画像を使ってハンズオン形式で進めていくので、誰でもWebアプリを作れるようになりますよ!
挫折せずにプログラミングを学ぶために必要なこと
僕はプログラミングで挫折した経験があります。
それは周りに聞ける人がいなく、一人でエラーと戦っていたからです。
Freeksは月額10,780円という破格の値段で、現役エンジニアに質問する環境を手に入れることができるプログラミングスクールです。
次のような悩みを少しでも抱えていたら、まずは無料カウンセリングを受けてみてください。
申込みは1分でできます。学習する環境にお金を使うというのは良い自己投資になります。
>>Freeksの無料カウンセリングはこちら
EclipseでWebアプリのプロジェクトを作成する
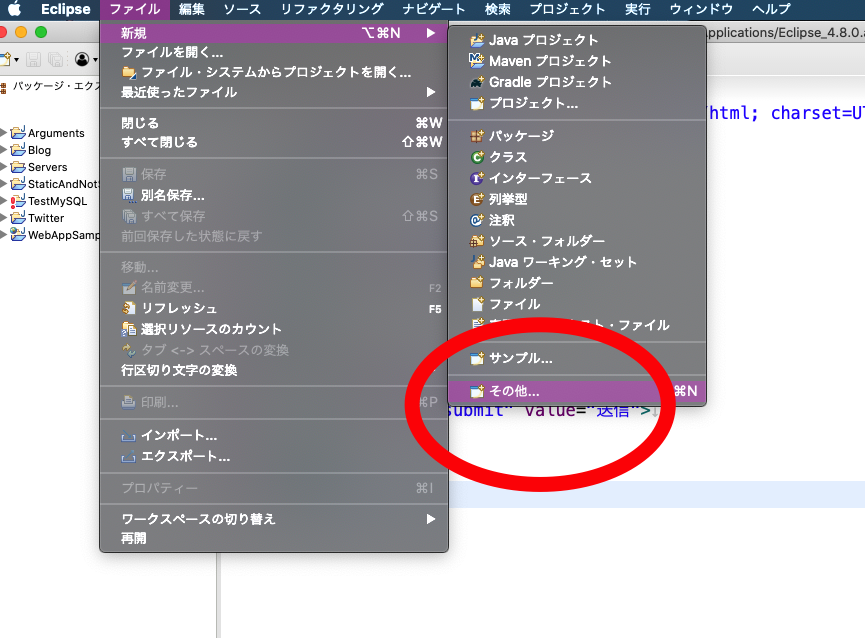
まずはEclipseでプロジェクトを作成します。Eclipseを起動し、「ファイル」→「新規」→「その他」を選択します。

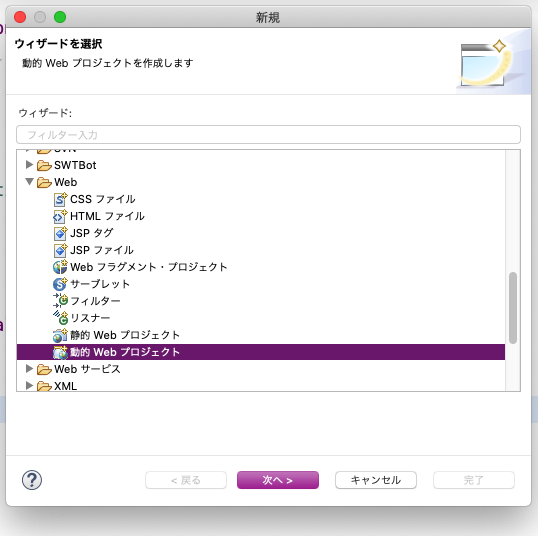
新しくタブが開くので「Web」の中にある動的Webプロジェクトを選択して「次へ」をクリックします。見つからない時はウィザードに「動的Webプロジェクト」入力すると見つかるはずです。

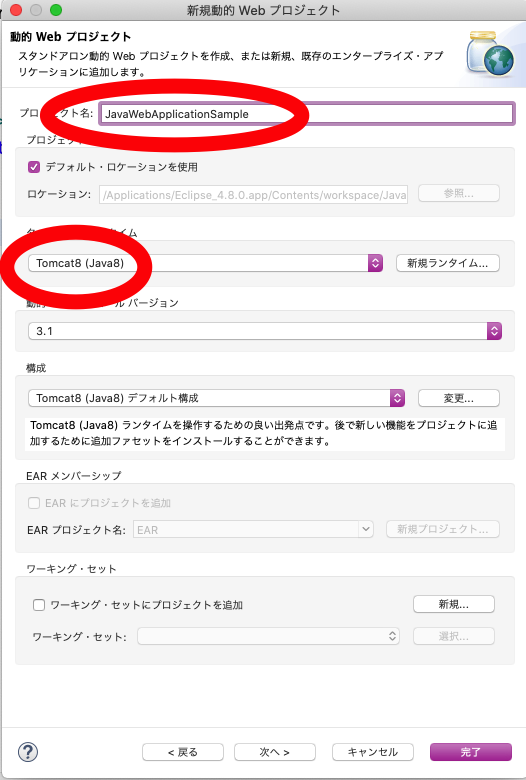
プロジェクト名を決めます。今回の例では「JavaWebApplicationSample」としました。
ここは自由に決めることができます。
ターデット・ランタイムはTomcat8(Java8)を選択しました。
「完了」をクリックするとパッケージ・エクスプローラーにプロジェクトが作成されます。

Eclipseを使って動的Webプロジェクトを作成する流れを知ろう!
request.jspの作成
Webアプリは基本的に
- クライアントからサーバーに対してリクエストを送る
- サーバーでリクエストに応じた処理を実行する
- 処理の結果を表示する
という流れで出来ています。
この流れを意識してjspやサーブレットを作っていきます。
まずは①のクライアントからサーバーに対してリクエストを送る役割を担うrequest.jspを作成します。
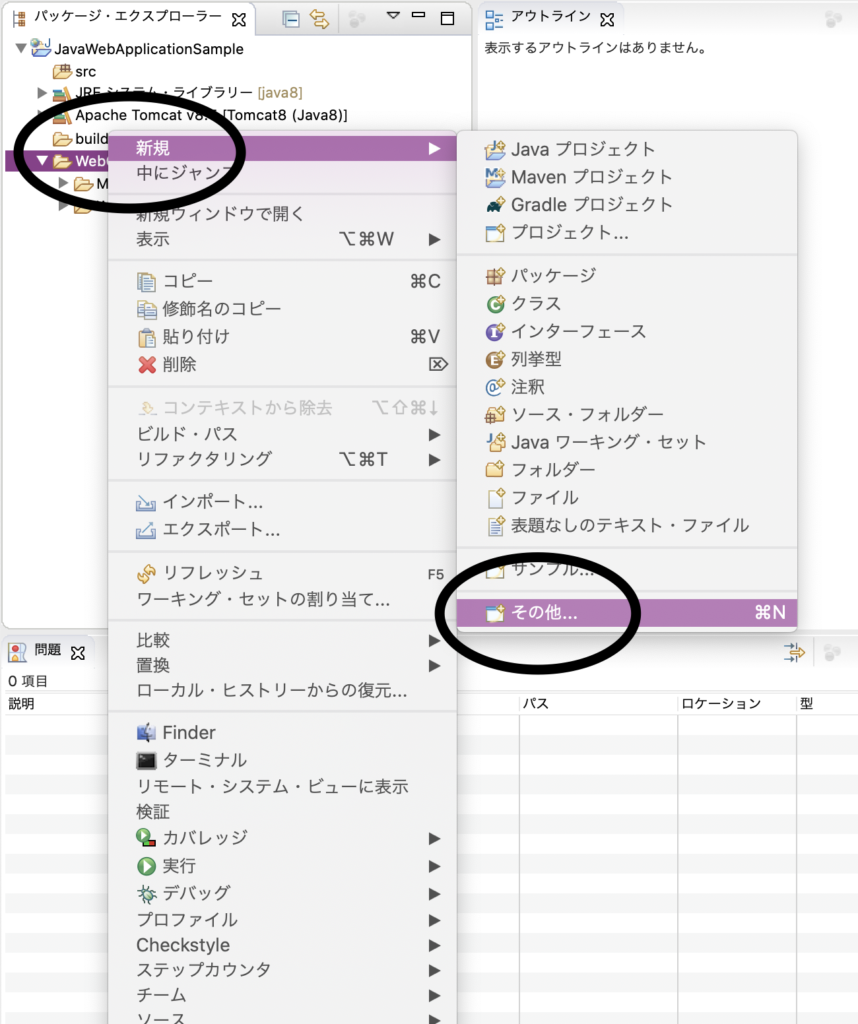
プロジェクトを開き、WebContentの上で右クリック→「新規」→「その他」を選択します。

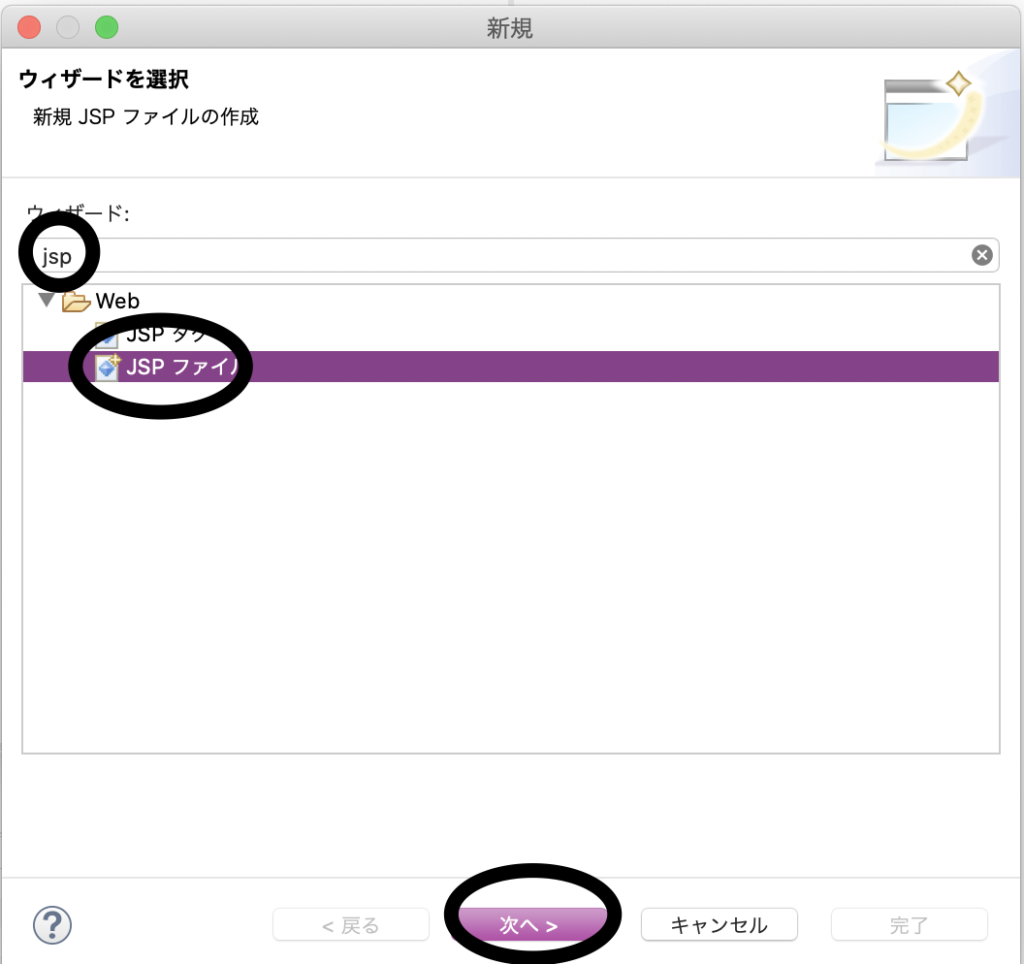
タブが表示されるのでウィザードに「jsp」と入力します。JSPファイルを選択して「次へ」をクリックします。

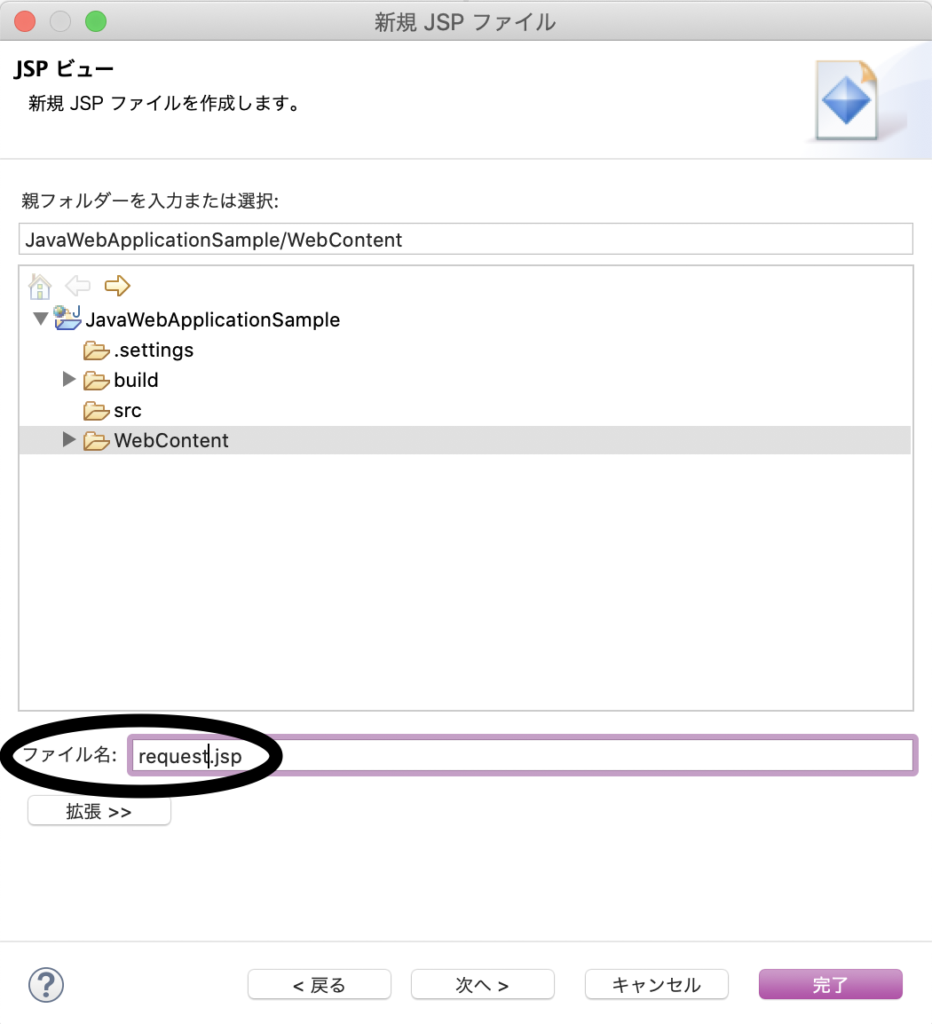
jspの名前を決めます。今回はrequest.jspとします。
「完了」をクリックするとjspファイルファ生成されます。

作成されたファイルの中身を編集していきます。
まずはformタグを使ってフォームを作っていきます。
formタグを使うことで、入力フォームを作成し、クライアントからサーバーへユーザーの入力値などのデータを送ることができます。
<form method='get' action='HelloServlet'>
</form>次にフォームの中身を書いていきます。
今回はテキストの入力をサーバー側に送信していきます。
inputタグを使うことで、テキストの入力欄を作成できます。
またこのときname="textName"とすることで、サーバー側で同じ名前を指定することで入力値を取得することができるようになります。
<form method='get' action='HelloServlet'>
<!-- textNameという名前でテキストをサーバーに送る -->
<input type="text" name="textName">
<!-- サーバーにデータを送るためのボタン -->
<input type="submit" value="送信">
</form>最終的にrequest.jspの中身は次のようになります。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- ここから下を追加する -->
<!-- クライアントからサーバーにデータを送信する -->
<form method='get' action='HelloServlet'>
<!-- textNameという名前でテキストをサーバーに送る -->
<input type="text" name="textName">
<!-- サーバーにデータを送るためのボタン -->
<input type="submit" value="送信">
</form>
<!-- ここから上を追加する -->
</body>
</html>formタグを使うことで、クライアント側からサーバー側にデータを送ることができる!
サーバーでリクエストに応じた処理を実行するサーブレットの作成
次にサーブレットを作成します。
サーブレットは②の「サーバーでリクエストに応じた処理を実行する」の役割を担っています。
先ほど作ったjspから送られてきたデータを受け取って、処理を行い結果をクライアントに返却します。
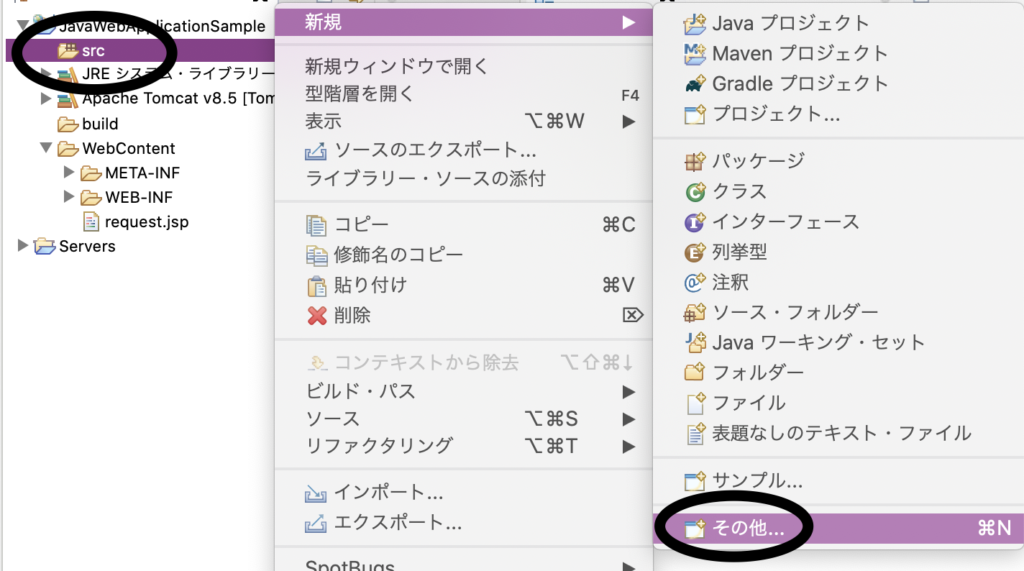
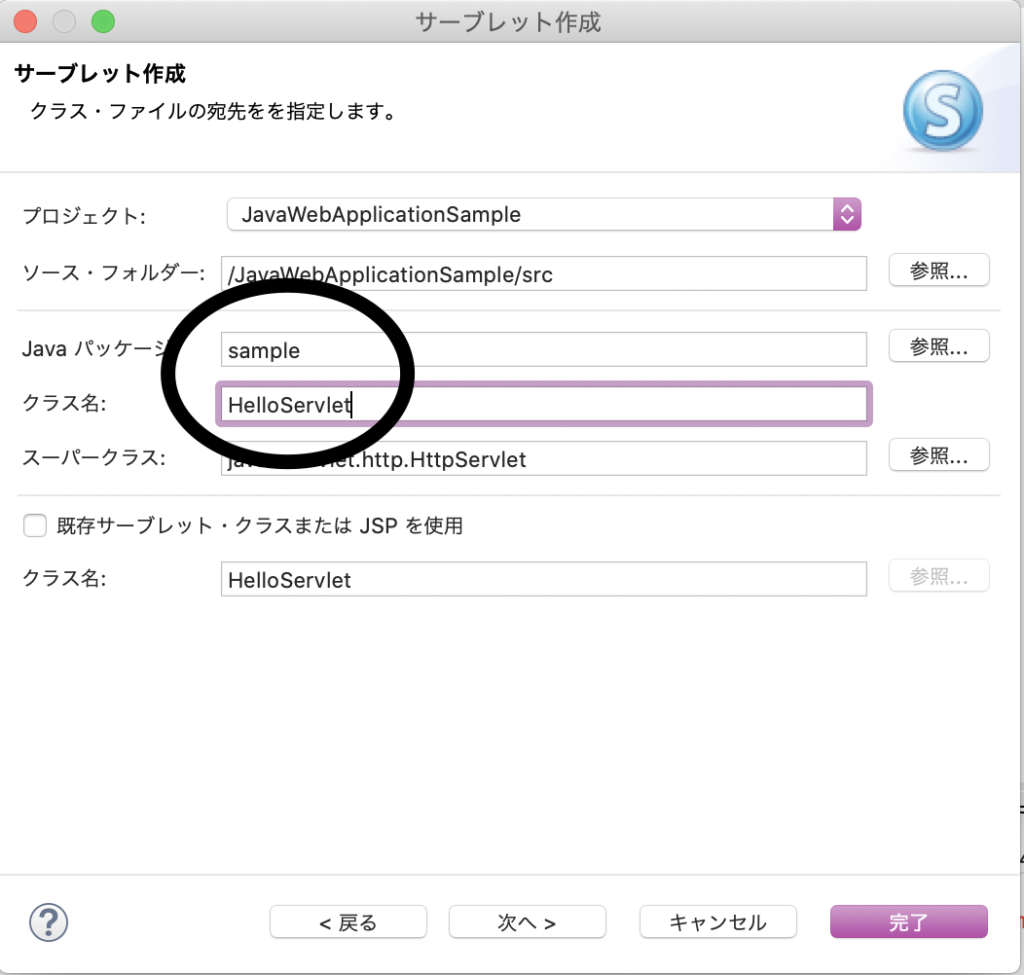
サーブレットを作ります。「src」→「新規」→「その他」をクリックします。ウィザードにサーブレットと入力します。

出てきたタブのJavaパッケージに「sample」と入力します。
クラス名は「HelloServlet」とします。入力が終わったら「完了」をクリックしてください。

HelloServletが作成されます。doGetメソッドとdePostメソッドがあると思います。
今回はdoGetメソッドの中身を変更します。
request.getParameter()メソッドを使うことで、クライアントから送られてきたデータを取得することができます。
引数にはクライアントで「name="textName"」としていたため同じものを指定します。
// request.jspから送られてきたテキストを受け取りtextという変数に入れる
String text = request.getParameter("textName");今回は送られてきたテキストに「world!」を追加して、クライアント側に返却します。
request.setAttribute()メソッドを使うことで、サーバーからクライアントにデータを返却することができます。
引数にはクライアント側で取得するための名前と、実際に送る値を設定します。
// 送られてきたテキストにworld!を追加する
text += "world!";
// response.jspで文字列を取得するための準備
request.setAttribute("afterServlet", text);最後に画面を表示するためのコードを書いて完成です。
// request.jspを表示する
request.getRequestDispatcher("response.jsp").forward(request, response);全体は次のようになります。
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// request.jspから送られてきたテキストを受け取りtextという変数に入れる
String text = request.getParameter("textName");
// 送られてきたテキストにworld!を追加する
text += "world!";
// response.jspで文字列を取得するための準備
request.setAttribute("afterServlet", text);
// request.jspを表示する
request.getRequestDispatcher("response.jsp").forward(request, response);
}サーブレットではクライアントから送られてきたデータを使って、処理を行う!
処理の結果を表示するresponse.jspの作成
最後に処理の結果を表示するresponse.jspを作成します。request.jspと同じ方法でjspを作成します。
最初にサーブレットから送られてきたデータを取得します。
このときrequest.getAttribute()メソッドを使うことでデータを取得することができます。
引数はサーブレットのsetAttributeメソッドの第一引数で指定したものと同じ値を指定します。
<%
// サーブレットから送られてきたテキストを受け取る
String afterText = (String)request.getAttribute("afterServlet");
%>
<%
// サーブレットから送られてきたテキストを受け取る
String afterText = (String)request.getAttribute("afterServlet");
%>次に取得した値を画面に表示します。
bodyタグ内に次のように記述することで画面に結果を表示することが可能です。
<!-- 画面に表示する -->
<%=afterText %>最終的にresponse.jspは次のようになります。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<!-- ここから追加1 -->
<%
// サーブレットから送られてきたテキストを受け取る
String afterText = (String)request.getAttribute("afterServlet");
%>
<!-- ここまで追加1 -->
<body>
<!-- ここから追加2 -->
<!-- 画面に表示する -->
<%=afterText %>
<!-- ここまで追加2 -->
</body>
</html>サーバーで行った処理の結果を表示する
Webアプリを実行してみる
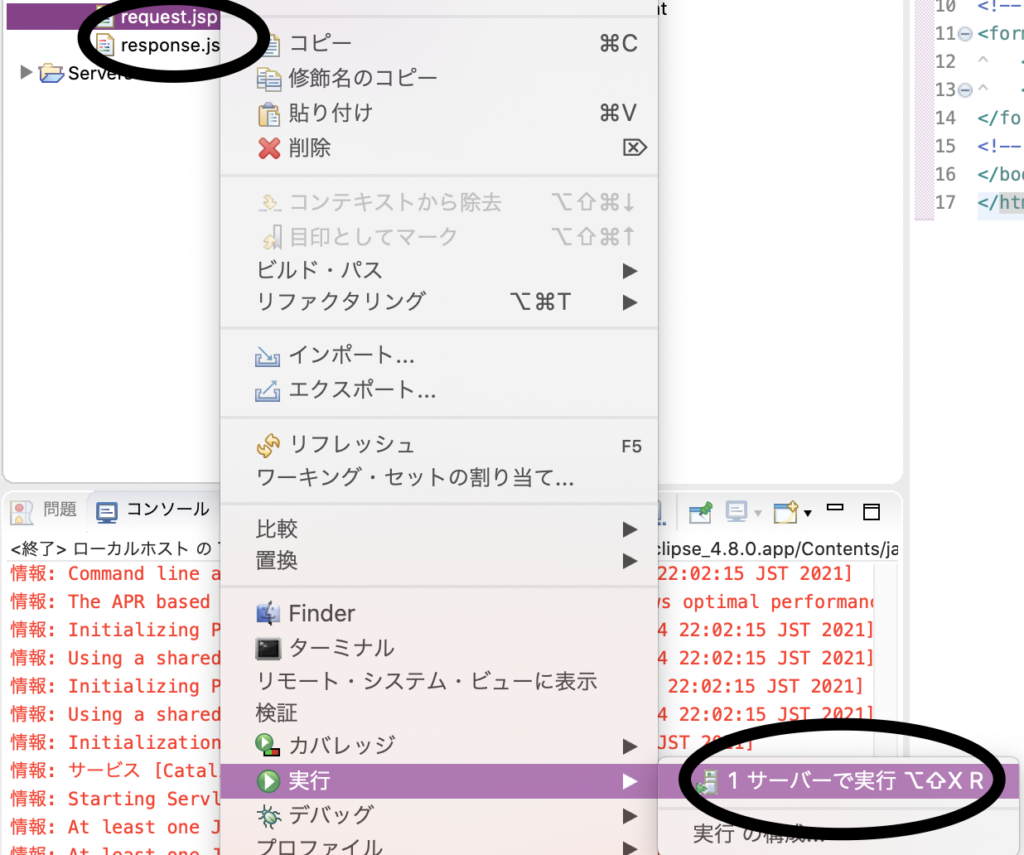
request.jspを右クリック→実行→サーバーで実行をクリックします。

Tomcat8を選択して「完了」クリックするとサーバーが立ち上がります。
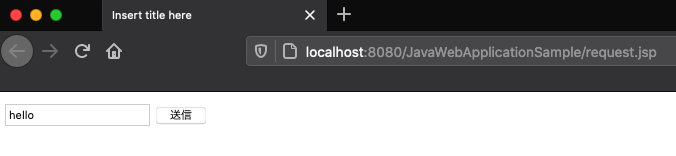
Chrome等のブラウザで「http://localhost:8080/JavaWebApplicationSample/request.jsp」にアクセスするとテキスボックスが表示されます。

テキストボックスに文字を入力して送信ボタンを押してみましょう。
今回の例では「hello」と入力してみました。
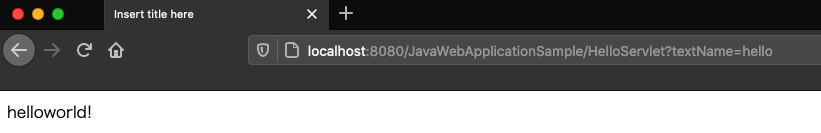
すると画面遷移し、「helloworld!」と表示されます。

お疲れ様でした。以上がEclipseを使ってJavaでWebアプリを開発する手順です。
【関連記事】JavaでTodoアプリを開発するハンズオン記事
挫折せずにプログラミングを学ぶためには?
挫折せずにプログラミングを学ぶために必要なこと
僕はプログラミングで挫折した経験があります。
それは周りに聞ける人がいなく、一人でエラーと戦っていたからです。
Freeksは月額10,780円という破格の値段で、現役エンジニアに質問する環境を手に入れることができるプログラミングスクールです。
次のような悩みを少しでも抱えていたら、まずは無料カウンセリングを受けてみてください。
申込みは1分でできます。学習する環境にお金を使うというのは良い自己投資になります。
>>Freeksの無料カウンセリングはこちら
【関連記事】Freeks評判、口コミ