今回はVisual Studio CodeをMacにインストールする手順を紹介します。
Visual Studio CodeはVS Codeとも呼ばれていて、プログラミングを行うためのツールの一つです。
VS Codeでは実際にプログラミングのコードを書いていくことで、プログラムを作成していきます。
プログラミングは普通のメモ帳やテキストエディタでも、実装することができます。
しかしVS Codeにはプログラミングをサポートする機能が備わっていて、非常に便利であるため世界中の多くのプログラマ・エンジニアに利用されています。
インストールするMacの情報
今回は次のMacにVS Codeをインストールしていきます。
- macOS Ventura 13.4
- チップ Apple M2 Pro
今回はmacOSにインストールしますが、VS CodeはWindowsやLinuxでも利用することができます。
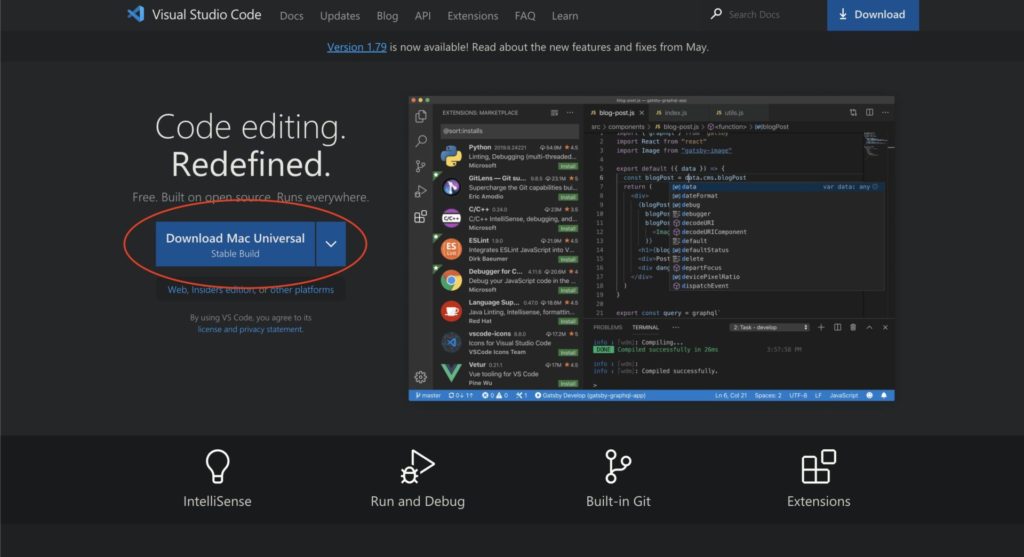
Visual Studio Codeの公式サイトにアクセスする
まずはVisual Studio Codeの公式サイトにアクセスして、「Download Mac Universal」をインストールします。
VS Code公式サイト:https://code.visualstudio.com/

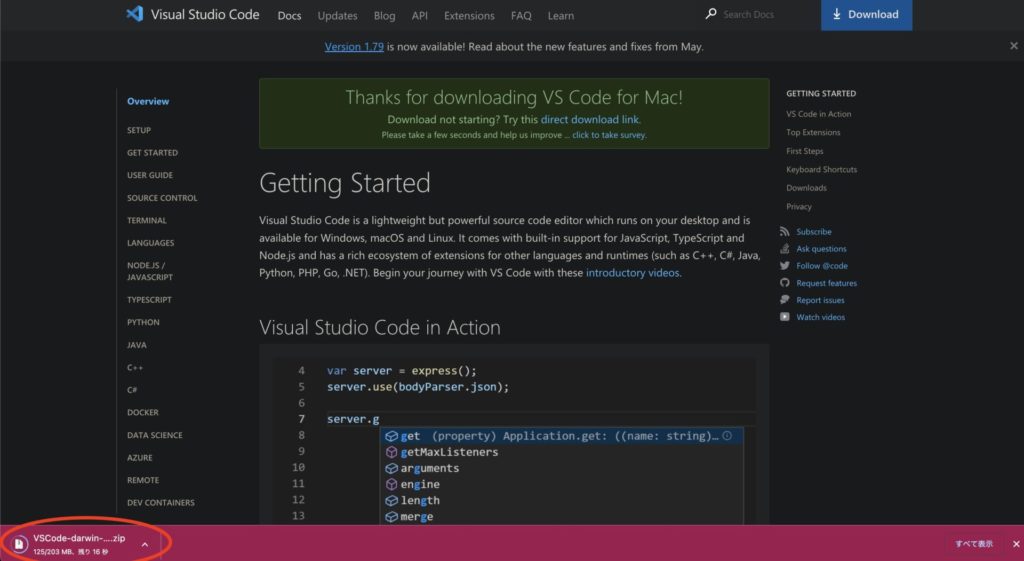
ダウンロードされたファイルをクリックして開く
画面が切り替わって、zipファイルのダウンロードが開始されます。
ダウンロードされたzipファイルをクリックして開きます。’

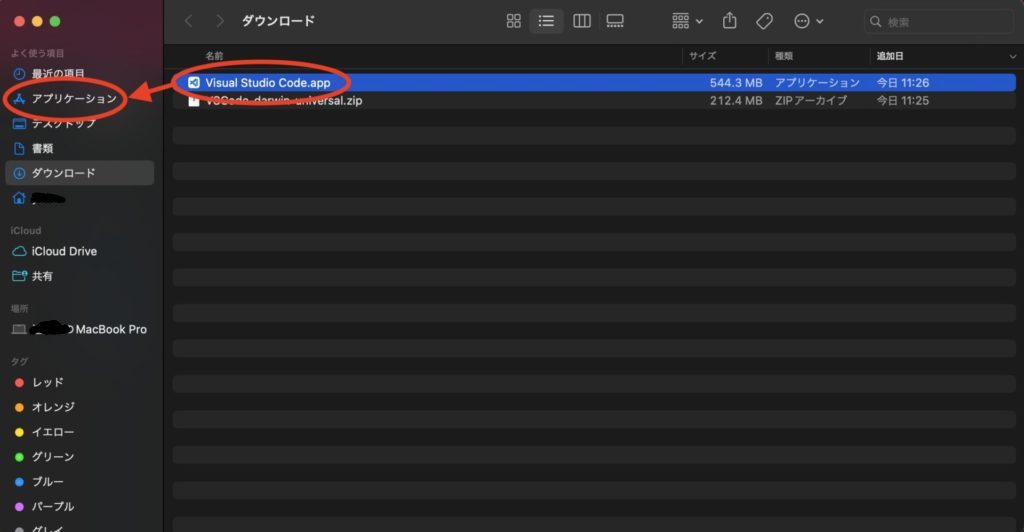
解凍されたファイルをアプリケーションフォルダに移動
ダウンロードフォルダに「Visual Studio Code.app」が出現するので、それをアプリケーションフォルダにドラッグ&ドロップして移動させます。

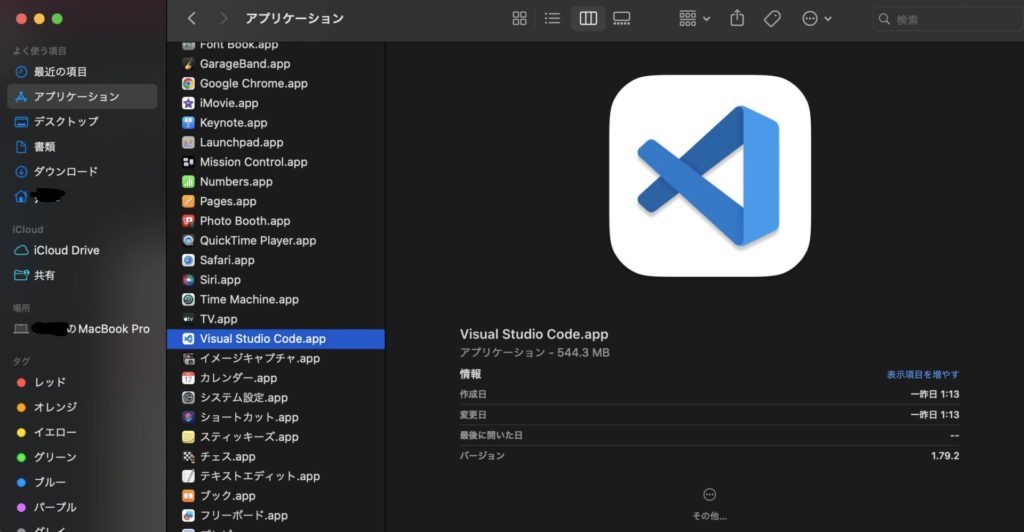
Visual Studio Codeを開く
アプリケーションフォルダに移動したVS Codeをダブルクリックして開きます。

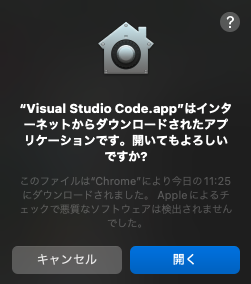
ポップアップの「開く」を押す
ポップアップが表示されるので「開く」ボタンを押してVIsual Studio Codeを起動します。

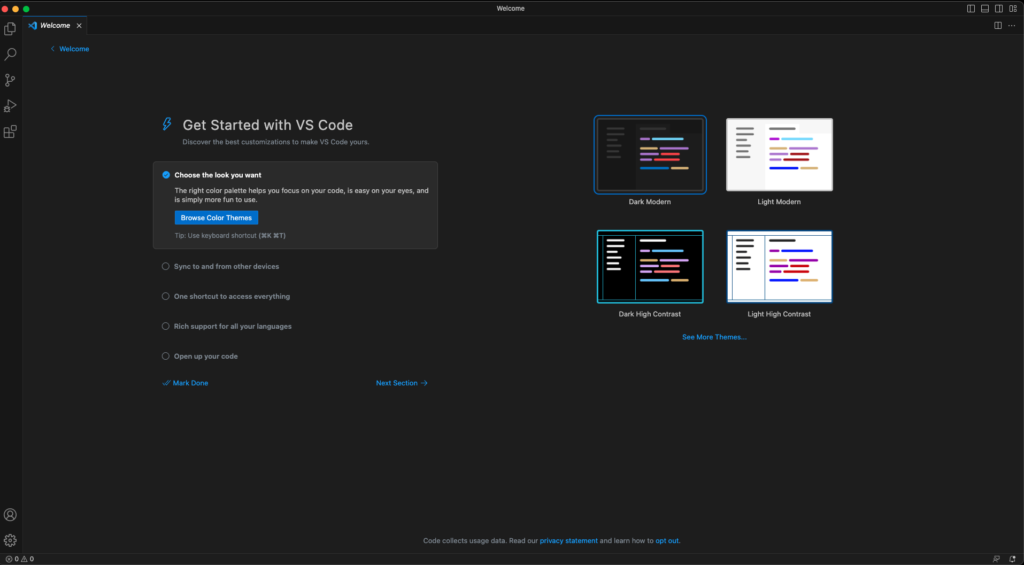
Visual Studio Codeが開く
ここまでくるとVisual Studio Codeが開くので、初期設定をします。

おまけ:HTMLファイルを作ってブラウザで表示してみる
以上でVS Codeのインストール手順の説明は終了です。
ここからはおまけとして、試しにHTMLファイルを作って、Chromeなどのブラウザで表示してみます。
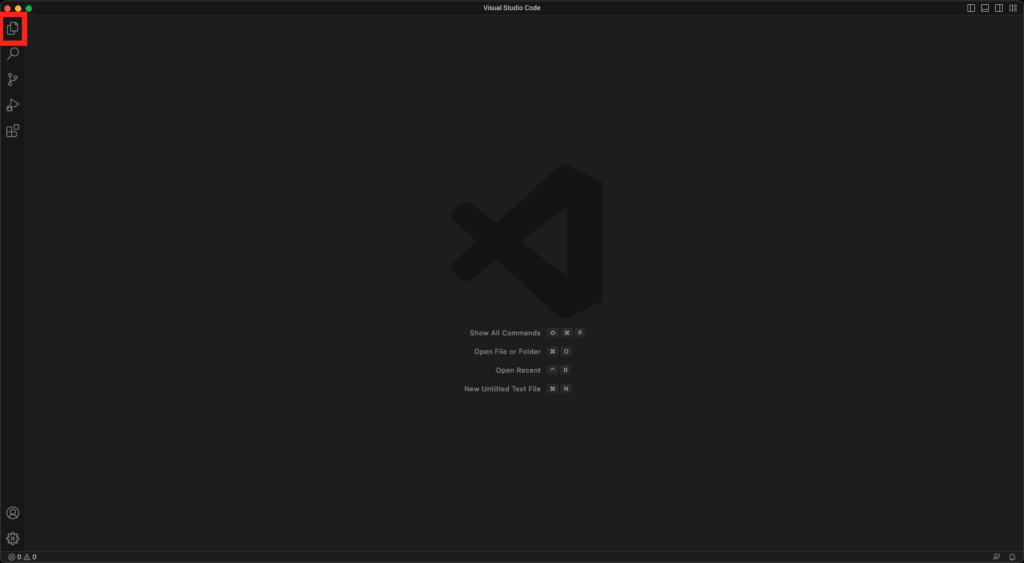
フォルダを開く
開いたVS Codeの左上のボタンを押します。

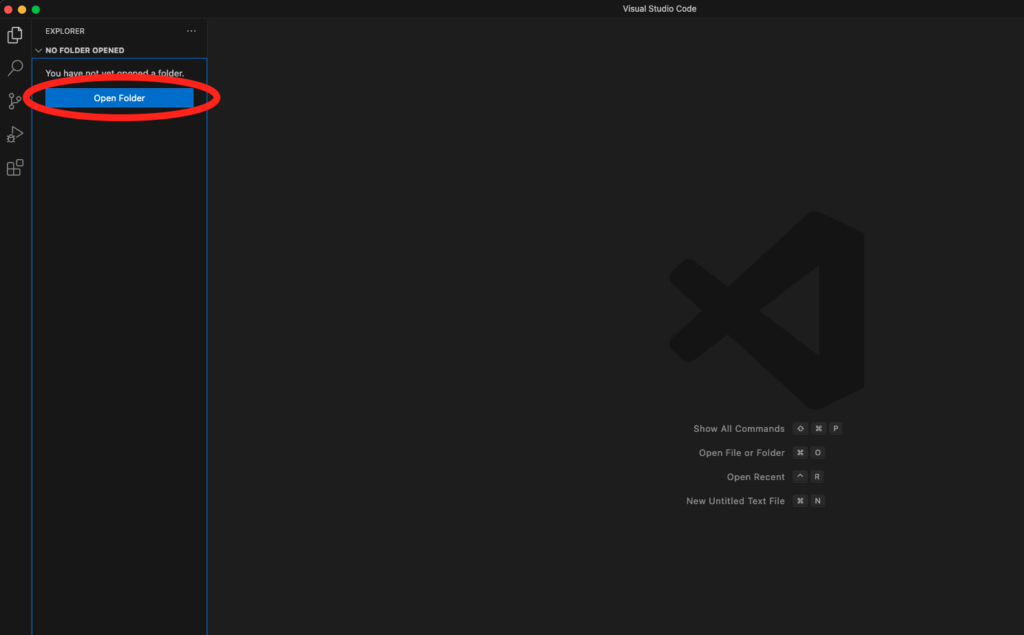
「Open Folder」をクリックします。

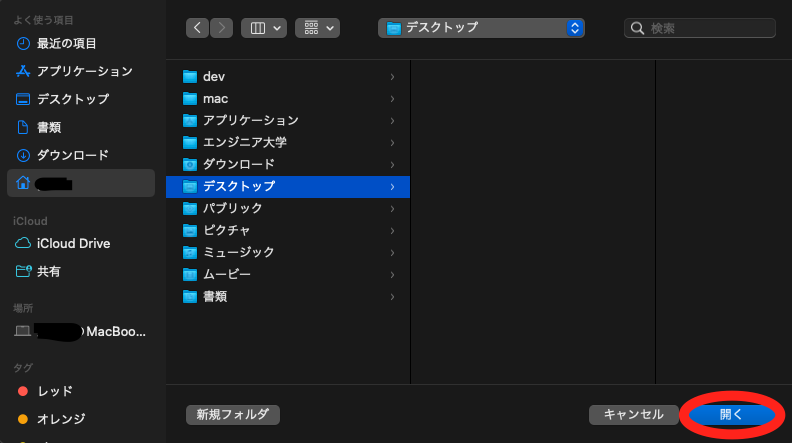
好きなフォルダを選択して、「開く」を押します。
今回僕はデスクトップにしました。

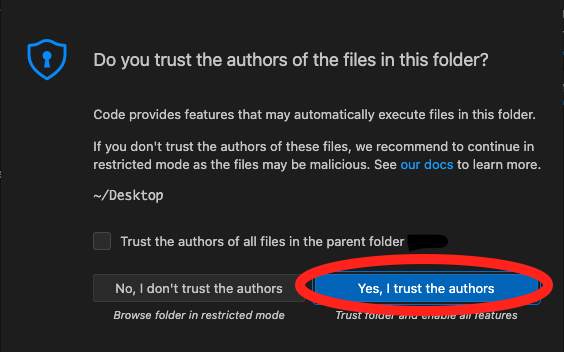
VS Codeで「このフォルダ信頼してええんか?」と聞かれるので、「信頼してええで」を押します。

HTMLファイルを作成する
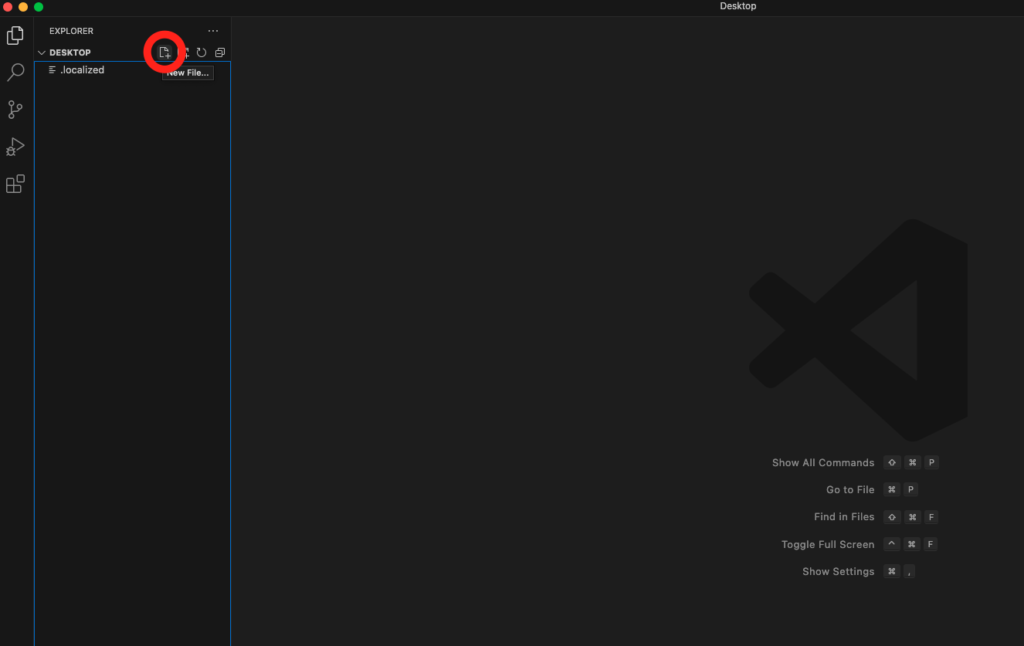
VS Codeの「New File」をクリックします。

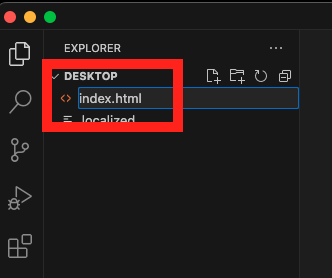
「index.html」と入力して確定するとファイルが作成されます。

作成されたindex.htmlファイルに「html:5」と入力します。
自動でhtmlの雛形ができあがります。

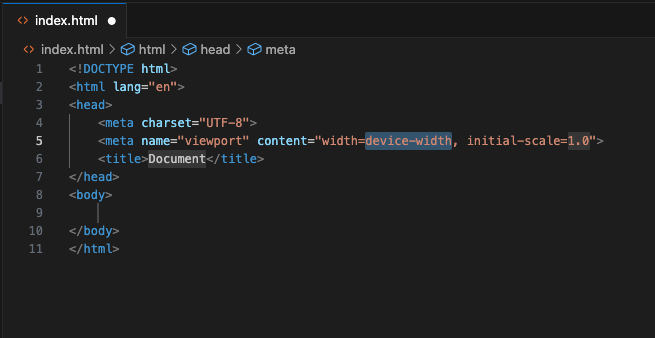
中身は次のようになります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html><body>と</body>の間を次のように編集します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello Visual Studio Code!!</h1>
</body>
</html>編集が完了したらキーボードの「command + s」を押してhtmlファイルを保存します。
デスクトップに「index.html」ができているので、ダブルクリックして開きます。

ChromeやSafariなどのブラウザが開いて、「Hello Visual Studio Code」と表示されたら成功です!

以上
今回はMacにVisual Studio Code(VS Code)をインストールする手順を画像付きで紹介しました。
またおまけとして、htmlファイルを作成して、ブラウザで表示するところまで解説しました。
これで一通りVS Codeでファイルを作成して、プログラミングをしていくイメージができたのではないでしょうか?
エンジニア大学ではプログラミング初心者でもエンジニアを目指せるような学習コンテンツを発信しています。
未経験からエンジニアになりたい人はぜひ当ブログを使い倒して、エンジニアを目指してみてください。