
こんにちは、大学時代にプログラミングを始め、現在はエンジニアをしているuhablog(ウハブログ)です。
今回の記事ではサーブレットでsetAttriute()した値をJavaScriptで取得する方法について解説していきます。
結論は次のようなコードでサーブレットで設定した値をJavaScriptで取得することが出来ます。
// 設定した値を受け取って、アラートを表示する
alert('<%=request.getAttribute("設定名") %>');挫折せずにプログラミングを学ぶために必要なこと
僕はプログラミングで挫折した経験があります。
それは周りに聞ける人がいなく、一人でエラーと戦っていたからです。
Freeksは月額10,780円という破格の値段で、現役エンジニアに質問する環境を手に入れることができるプログラミングスクールです。
次のような悩みを少しでも抱えていたら、まずは無料カウンセリングを受けてみてください。
申込みは1分でできます。学習する環境にお金を使うというのは良い自己投資になります。
>>Freeksの無料カウンセリングはこちら
今回作成するもの
今回は最初の画面で2つの数字を入力し、サーブレットで足し算した値をJavaScriptで取得しアラートを表示します。

2つの数字を入力する

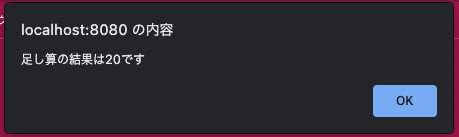
結果をアラートで表示

実際のコード
では実際のコードを確認します。
値の送信
まず最初に値の送信をする画面のjspです。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>足し算する</title>
</head>
<body>
足し算します。
<form action="add-js" method="POST">
<input type="number" name="num1"><br>
<input type="number" name="num2"><br>
<input type="submit" value="足し算する">
</form>
</body>
</htmlフォームを準備し、2つの数字を送信します。
メソッドはPOSTを使用し、add-jsに対して、値を送ります。
値の送受信やサーブレットでフォームの値を受け取る方法に関しては次の記事も参考にしてみてください。
値の受け取りと足し算
次にサーブレットで値を受け取り、足し算した結果をリクエストスコープに格納します。
package uhablog;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/add-js")
public class Add extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* 足し算する
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// リクエストパラメータを受け取る
int num1 = Integer.parseInt(request.getParameter("num1"));
int num2 = Integer.parseInt(request.getParameter("num2"));
// 足し算する
int sum = num1 + num2;
// 値を設定する
request.setAttribute("sum", sum);
// 画面遷移
request.getRequestDispatcher("/add-result.jsp").forward(request, response);
}
}JavaScriptで値を受け取る
最後にJavaScriptで値を受け取る箇所です。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>足し算結果出力</title>
</head>
<script>
// 設定した値を受け取って、アラートを表示する
alert('足し算の結果は' + '<%=request.getAttribute("sum") %>' + 'です');
</script>
<body>
</body>
</html>実際に値を受け取っているのは次の部分です。
// 設定した値を受け取って、アラートを表示する
alert('足し算の結果は' + '<%=request.getAttribute("sum") %>' + 'です');JavaScriptでサーブレットで設定した値を受け取る方法を紹介しました。
挫折せずにプログラミングを学ぶためには?
挫折せずにプログラミングを学ぶために必要なこと
僕はプログラミングで挫折した経験があります。
それは周りに聞ける人がいなく、一人でエラーと戦っていたからです。
Freeksは月額10,780円という破格の値段で、現役エンジニアに質問する環境を手に入れることができるプログラミングスクールです。
次のような悩みを少しでも抱えていたら、まずは無料カウンセリングを受けてみてください。
申込みは1分でできます。学習する環境にお金を使うというのは良い自己投資になります。
>>Freeksの無料カウンセリングはこちら
【関連記事】Freeks評判、口コミ

