こんにちは、大学時代にプログラミングを始め、現在はエンジニアをしているuhablog(ウハブログ)です。
今回の記事ではサーブレットのdoGetとdoPostの違いや呼び出し方について解説していきます。
「サーブレットを勉強しているけど、doGetとdoPostの違いがわからない」
「GETとPOSTの違いって何?」
「doGetとdoPostの呼び出し方を知りたい」
という方におすすめの記事となっていますので、ぜひ最後まで読んでいってください。
挫折せずにプログラミングを学ぶために必要なこと
僕はプログラミングで挫折した経験があります。
それは周りに聞ける人がいなく、一人でエラーと戦っていたからです。
Freeksは月額10,780円という破格の値段で、現役エンジニアに質問する環境を手に入れることができるプログラミングスクールです。
次のような悩みを少しでも抱えていたら、まずは無料カウンセリングを受けてみてください。
申込みは1分でできます。学習する環境にお金を使うというのは良い自己投資になります。
>>Freeksの無料カウンセリングはこちら
GETとPOSTとは
まず最初にGETとPOSTについて簡単に説明します。
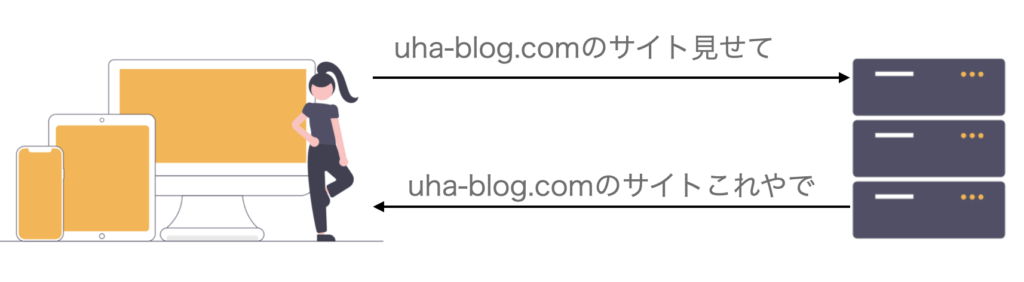
webサイトやwebアプリの基本的な構造はブラウザとサーバーの間でやり取りが行われています。
具体的にはchromeやedgeあるいはSafariといったwebブラウザからサーバーに対してリクエストを送ります。
サーバーはそのリクエストに対して、処理を行いレスポンスを返します。

ブラウザとサーバーの関係は家族とお母さんの関係に似ています。
家族はお母さんに対して「今日の晩御飯なに?」とリクエストを送ります。
お母さんはリクエストに対して、「今日の晩御飯はハンバーグだよ」とレスポンスします。
お母さんは息子、娘、お父さんといった様々な家族からの質問に対して、回答を行います。
ブラウザがサーバーにリクエストを行う際にはいくつかの方法があり、その中の代表的な方法がGETとPOSTです。
これは家族が「今日の晩御飯なに?」と日本語で聞いてきたり、英語で聞いてきたりする違いがあるというような感じだと思えば良いと思います。
サーバーはGETでリクエストが送られてきた時とPOSTでリクエストを送られてきた時に処理を変えたりします。
GETとPOSTの違い
ではGETとPOSTの違いはなんでしょうか?
1番の違いはパラメータの渡し方の違いです。
GETでリクエストした場合はurlの末尾にパラメータが追加されます。
例えば、Googleで検索すると「google.com」の後に「search?q=......」のようにパラメータが追加されていることがわかります。
逆にPOSTの場合はurlにパラメータが追加されることはありません。
例えばwebサービスに会員登録やログインをする際にボタンを押します。
この時にurlに会員IDやパスワードが追加されることはありません。
以上がGETとPOSTの違いです。
doGetとdoPostの違いをコードで確認
GETとPOSTの違いについて理解したところで、サーブレットのdoGetやdoPostの呼び出し方や使い分けをコードを使いながら具体的に解説していきます。
jsp
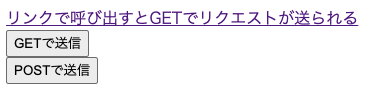
次のようなjspを用意します。
jspにはaタグのリンク、フォームが2つあります。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>GETとPOSTの確認</title>
</head>
<body>
<a href="/BlogApplication/GetPost">リンクで呼び出すとGETでリクエストが送られる</a>
<form method="GET" action="GetPost">
<input type="submit" value="GETで送信">
</form>
<form method="POST" action="GetPost">
<input type="submit" value="POSTで送信">
</form>
</body>
</html>aタグによるリンクでリクエストが送られる場合は、基本的にGETでサーバーの処理が呼び出されます。
フォームをボタンで送信する場合にはGETとPOSTを選択することが可能で、formタグのmethodに呼び出したい方法を指定します。
サーブレット
では呼び出すサーブレットについてです。
サーブレットにはdoGetメソッドとdoPostメソッドを用意しています。
GETでリクエストが来た場合にはdoGetメソッドが呼ばれ、POSTでリクエストが来た場合にはdoPostメソッドが呼び出されます。
今回はそれぞれ別のjspを呼び出すように処理を記述しています。
package uhablog;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/GetPost")
public class GetPost extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* GETメソッドで呼ばれた時の処理
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.getRequestDispatcher("/get-result.jsp").forward(request, response);
}
/**
* POSTメソッドで呼ばれた時の処理
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.getRequestDispatcher("/post-result.jsp").forward(request, response);
}
}結果を表示するjsp
最後に結果を表示するjspを2つです。
「GETで呼ばれた」「POSTで呼ばれた」というものをアピールするjspとなっています。
GETで呼ばれた時のjsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>GETで呼ばれた</title>
</head>
<body>
<h1>GETで呼ばれた</h1>
</body>
</html>POSTで呼ばれた時のjsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>POSTで呼ばれた</title>
</head>
<body>
<h1>POSTで呼ばれた</h1>
</body>
</html>以上を準備してサーバーを起動します。

リンクを押した時と「GETで送信」を押したときは次のようにGETアピールがされます。

「POSTで送信」を押したときは次のようにPOSTアピールがされます。

以上でdoGetとdoPostの違いと呼び出し方についての解説は終了です。
挫折せずにプログラミングを学ぶためには?
挫折せずにプログラミングを学ぶために必要なこと
僕はプログラミングで挫折した経験があります。
それは周りに聞ける人がいなく、一人でエラーと戦っていたからです。
Freeksは月額10,780円という破格の値段で、現役エンジニアに質問する環境を手に入れることができるプログラミングスクールです。
次のような悩みを少しでも抱えていたら、まずは無料カウンセリングを受けてみてください。
申込みは1分でできます。学習する環境にお金を使うというのは良い自己投資になります。
>>Freeksの無料カウンセリングはこちら
【関連記事】Freeks評判、口コミ