こんにちは、大学時代にプログラミングを始め、現在はエンジニアをしているuhablog(ウハブログ)です。
今回の記事ではJavaのServletを使ってWebアプリを開発する際に必要となってくる、チェックボックスで選択された値を取得する方法について解説していきます。
Webアプリを開発する際にはチェックボックスで選択された値を取得したい場面はよくあると思います。
この記事を読んで実装方法をマスターし、Webアプリの開発に役立てていただければ幸いです!
挫折せずにプログラミングを学ぶために必要なこと
僕はプログラミングで挫折した経験があります。
それは周りに聞ける人がいなく、一人でエラーと戦っていたからです。
Freeksは月額10,780円という破格の値段で、現役エンジニアに質問する環境を手に入れることができるプログラミングスクールです。
次のような悩みを少しでも抱えていたら、まずは無料カウンセリングを受けてみてください。
申込みは1分でできます。学習する環境にお金を使うというのは良い自己投資になります。
>>Freeksの無料カウンセリングはこちら
チェックボックスの値を取得するメソッド
サーブレットに送られてきたチェックボックスの値はrequestオブジェクトに対して、getParameterValuesメソッドを使う事で取得することができます。
getParameterValuesメソッドの戻り値はString型の配列です。
次のような書き方をします。
String[] 配列名 = request.getParameterValues("チェックボックスのname属性");具体例
例えば画面で次のようなチェックボックスがあるとします。
<input type="checkbox" name="language" value="Java">Java<br>
<input type="checkbox" name="language" value="Python">Python<br>
<input type="checkbox" name="language" value="Ruby">Ruby<br>
<input type="checkbox" name="language" value="PHP">PHP<br>上のようなチェックボックスから送られてくる値を取得するためにはサーブレット側では次のように書きます。
String[] languages = request.getParameterValues("language");サンプルコードで確認
では次に実際にサンプルのWebアプリを作成して、動作確認をしてみます。
今回はEclipseを使ってWebアプリを作成しています。
Eclipseを使ったWebアプリの作成方法は次の記事を参考にしてください。
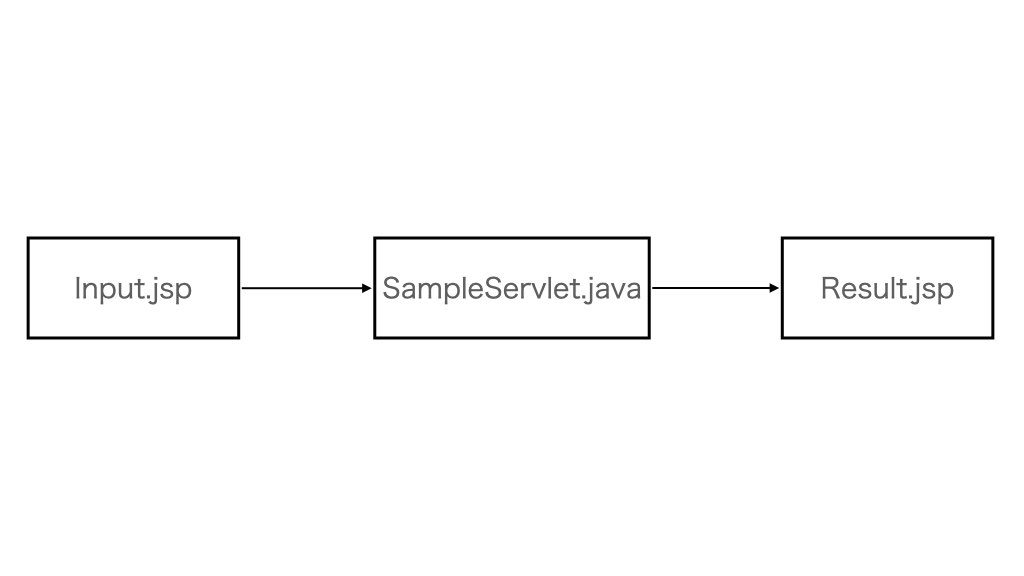
今回は次のような簡単なWebアプリを作成します。

- input.jspからチェックボックスで値を送信
- SampleServlet.javaでチェックボックスの値を取得し、Result.jspに値を渡す
- Result.jspで渡された値を表示する
input.jsp
まず最初に値を送信するinput.jspを作成します。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>値の入力画面</title>
</head>
<body>
<form method="POST" action="SampleServlet">
<input type="checkbox" name="language" value="Java">Java<br>
<input type="checkbox" name="language" value="Python">Python<br>
<input type="checkbox" name="language" value="Ruby">Ruby<br>
<input type="checkbox" name="language" value="PHP">PHP<br>
<!-- 送信ボタン -->
<input type="submit" value="送信"><br>
</form>
</body>
</html>今回は好きなプログラミング言語をチェックして、送信するチェックボックスを作成しました。
name属性には「language」を指定しているので、サーブレット側でもこの名前を使って値を取得します。
SampleServlet.java
次にServletを作成します。
package uhablog;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/SampleServlet")
public class SampleServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public SampleServlet() {
super();
}
/**
* jspから値を受け取って、結果を返却する
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8"); // 文字化け防止
// 1.jspから送られてきた値を受け取る
String[] languages = request.getParameterValues("language");
// 2.次の画面(jsp)に値を渡す
request.setAttribute("languages", languages);
// 3.次の画面に遷移
request.getRequestDispatcher("/Result.jsp").forward(request, response);
}
}doPostメソッド内に着目してください。
まず1番でgetParameterValuesメソッドを使ってinput.jspから送られてきたチェックボックスの値を取得しています。
// 1.jspから送られてきた値を受け取る
String[] languages = request.getParameterValues("language");次に2番で、次の画面に値を渡し、3番で次の画面に遷移しています。
// 2.次の画面(jsp)に値を渡す
request.setAttribute("languages", languages);
// 3.次の画面に遷移
request.getRequestDispatcher("/Result.jsp").forward(request, response);Resutl.java
最後にチェックボックスで選択された値を表示する画面を作成します。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>結果を表示する</title>
</head>
<body>
<!-- サーブレットから送られてきた値を受け取る -->
<% String[] languages = (String[])request.getAttribute("languages"); %>
あなたが好きなプログラミング言語は<br>
<% for(String lan: languages){ %>
<%=lan %><br>
<% } %>
</body>
</html>動作確認
動作確認をしてみましょう。
画面にアクセスして、チェックボックスにチェックを入れます。

送信ボタンを押すと選択したプログラミング言語のみ画面に表示されます。

以上Javaでチェックボックスの値を取得する方法でした。
挫折せずにプログラミングを学ぶためには?
僕はプログラミングで挫折した経験があります。
エラーの連続やエラーが解消しても思った通りに動かないといったことが原因で、プログラミングが嫌いでした。
「プログラミングって全然意味わからないし、全然楽しくない」そう思っていました。
原因は当時周りに聞ける人が誰もいなかったからです。
プログラミング学習をしていく上で周りに聞ける環境というのはとても大切です。

周りに聞ける人なんていない
そんな人におすすめなのが月額10,780円で現役エンジニアに質問できる、プログラミングスクールのFreeksです。
多くのプログラミングスクールが数十万円払って通うところを月額10,780円から通うことができるのはコスパが良いです。
しかもサブスク制で、自分のペースで学ぶことができ嫌になったらすぐにやめることができます。
「周りに誰も聞ける人がいなくて、エラーが解決できない」「プログラミング全然楽しくない」という方は、無料カウンセリングを受けてみて下さい。
【関連記事】Freeks評判、口コミ